Vue.js 是一个渐进式 JavaScript 框架,它主要关注视图层。Vue.js 的主要优势在于它简单易学,同时提供了丰富的功能来构建复杂的单页应用程序(SPA)。
关于 Vue.js 对 IE 浏览器的支持,根据官方文档,Vue.js 2.x 版本和 Vue.js 3.x 版本在支持老旧浏览器方面有所不同。Vue.js 2.x 版本(例如 2.6.14)对 IE9 及以上版本提供了支持,而 Vue.js 3.x 版本(例如 3.2.31)则只支持 IE11 及以上版本。
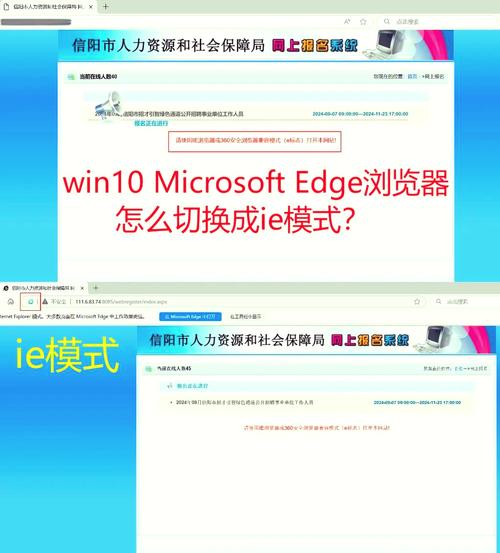
需要注意的是,随着浏览器技术的发展,现代前端开发越来越倾向于使用最新版本的浏览器,因为它们提供了更好的性能、安全性和更丰富的功能。因此,虽然 Vue.js 可以在某些旧版本的 IE 浏览器上运行,但最佳实践是鼓励用户升级到更现代的浏览器,如 Chrome、Firefox、Safari 或 Edge,以获得更好的用户体验和更安全的环境。
总之,Vue.js 的具体支持情况取决于你使用的版本。对于旧版本的 Vue.js,你可以参考其官方文档以获取更详细的信息。对于新版本的 Vue.js,建议用户使用最新的浏览器版本以获得最佳体验。
Vue支持IE浏览器的版本分析及解决方案
随着前端技术的发展,Vue.js 已经成为最受欢迎的前端框架之一。在众多用户中,仍有一部分用户在使用 Internet Explorer (IE) 浏览器。本文将分析 Vue.js 对 IE 浏览器的支持情况,并提供相应的解决方案。
Vue对IE浏览器的支持情况
Vue 2.x版本

Vue 2.x版本对IE浏览器的支持

Vue 2.x版本官方宣布支持IE9及以上版本的IE浏览器。这意味着,如果你的项目使用Vue 2.x版本,理论上可以兼容IE9、IE10和IE11。
Vue 3.x版本

Vue 3.x版本对IE浏览器的支持

Vue 3.x版本官方宣布不再支持IE浏览器。Vue 3.x更加注重现代浏览器的优化和性能,因此移除了对IE的支持。如果你需要支持IE浏览器,建议使用Vue 2.x版本。
解决Vue兼容IE浏览器的方案

使用Vue 2.x版本

使用Vue 2.x版本
如果你的项目需要在IE浏览器上运行,建议使用Vue 2.x版本。以下是使用Vue 2.x版本兼容IE浏览器的步骤:
1. 安装Vue 2.x:使用npm或yarn安装Vue 2.x版本。

```bash
npm install vue@2
```
或者
```bash
yarn add vue@2
```
2. 安装必要的依赖:为了确保应用能够兼容IE11,我们需要安装一些必要的依赖包。

```bash
npm install --save-dev @babel/core @babel/preset-env babel-loader
npm install --save core-js@3
npm install --save regenerator-runtime
```
3. 配置Babel和Webpack:确保项目中的Babel和Webpack配置正确。
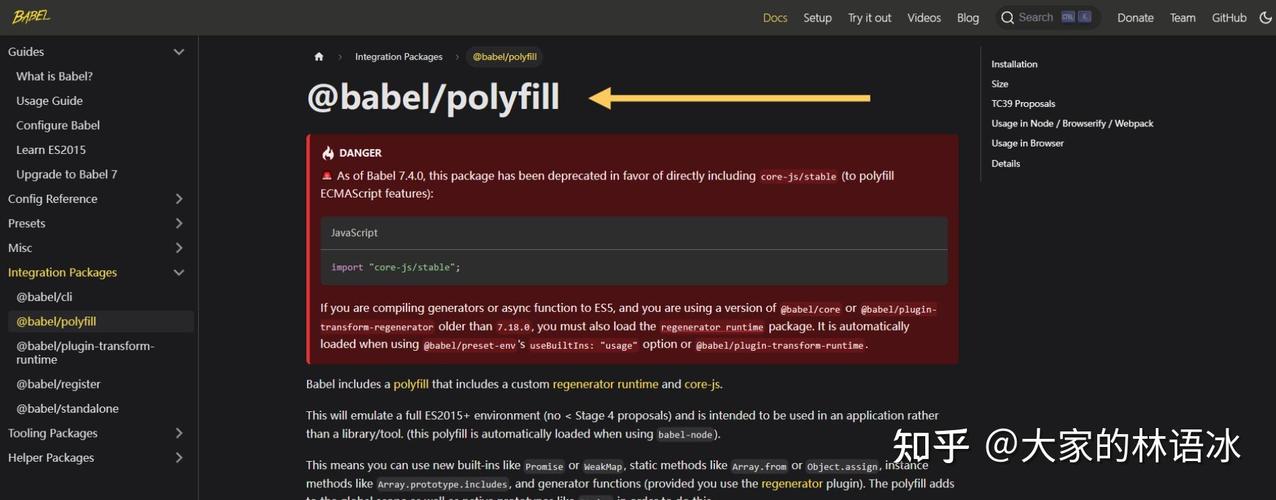
使用Polyfill

使用Polyfill

由于IE浏览器不支持一些ES6特性,我们可以使用Polyfill来填充这些缺失的功能。
1. 安装babel-polyfill:安装babel-polyfill来提供ES6的兼容性。
```bash
npm install babel-polyfill --save-dev
```
2. 修改webpack配置:在webpack配置文件中,添加babel-polyfill的引用。

```javascript
module.exports = {
entry: ['babel-polyfill', './src/main.js'],
// ...其他配置
};
```
3. 引入babel-polyfill:在main.js文件中引入babel-polyfill。
```javascript
import 'babel-polyfill';
```
使用第三方库
使用第三方库
除了使用babel-polyfill,还可以使用一些第三方库来提供对IE浏览器的支持。
1. vue-property-decorator:使用vue-property-decorator来提供Vue 2.x的装饰器功能,兼容IE9和IE10。
```bash
npm install vue-property-decorator --save
```
2. es6-promise:使用es6-promise来提供Promise API的支持。
```bash
npm install es6-promise --save
```
Vue.js对IE浏览器的支持情况取决于使用的版本。Vue 2.x版本支持IE9及以上版本,而Vue 3.x版本不再支持IE浏览器。为了确保Vue项目在IE浏览器上正常运行,可以使用Vue 2.x版本,并添加必要的Polyfill和第三方库。随着现代浏览器的普及,建议尽可能鼓励用户使用现代浏览器以获得更好的性能和体验。









