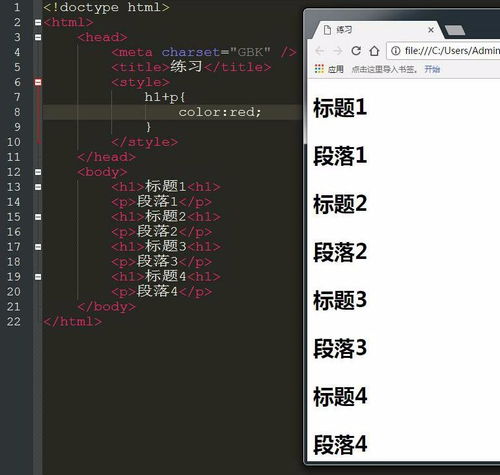
CSS中的相邻选择器(Adjacent Sibling Selector)用于选择紧跟在另一个元素后面的兄弟元素。相邻选择器使用加号( )符号来指定。例如,如果您想要选择紧跟在``元素后面的``元素,您可以使用以下CSS规则:
```cssp span { / 在这里添加CSS样式 /}```
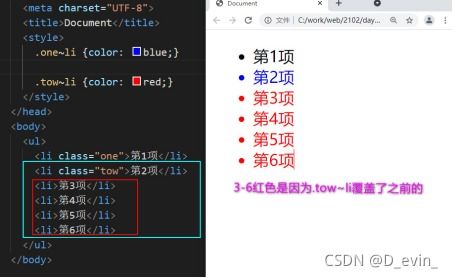
在这个例子中,只有紧接在``元素后面的``元素会被选中并应用样式。如果您想要选择所有紧接在``元素后面的兄弟元素,而不限于``,您可以使用通用兄弟选择器(General Sibling Selector),使用波浪号(~)符号:
```cssp ~ span { / 在这里添加CSS样式 /}```
通用兄弟选择器会选择所有紧接在``元素后面的兄弟元素,无论它们是什么类型。
什么是CSS相邻选择器

CSS相邻选择器(Adjacent Sibling Combinator)是CSS选择器的一种,用于选择紧接在指定元素之后的兄弟元素。这种选择器在网页布局和样式调整中非常有用,可以帮助开发者精确地控制相邻元素的外观。
相邻选择器的语法

CSS相邻选择器的语法非常简单,它由两个选择器组成,中间用空格隔开。第一个选择器是目标元素,第二个选择器是紧接其后的兄弟元素。其基本格式如下:
选择器1 选择器2
例如,如果我们想选择一个段落元素(p)之后紧跟的另一个段落元素,可以使用以下相邻选择器:
p p
相邻选择器的应用场景

相邻选择器在以下场景中非常有用:
创建列表项之间的分隔线。
调整相邻元素之间的间距。
改变相邻元素的样式,如颜色、字体等。
在导航菜单中创建悬停效果。
相邻选择器的示例
示例1:创建列表项之间的分隔线
ul li li {
border-top: 1px solid ccc;
在这个例子中,我们选择了一个无序列表(ul)中的列表项(li),然后选择紧接其后的列表项,并为其添加了一个顶部边框,从而在列表项之间创建了一条分隔线。
示例2:调整相邻元素之间的间距
.box .box {
margin-top: 20px;
在这个例子中,我们选择了一个具有类名box的元素之后紧接的另一个具有相同类名的元素,并为其设置了顶部外边距,从而在相邻元素之间添加了空间。
示例3:改变相邻元素的样式
.highlight .highlight {
color: red;
在这个例子中,我们选择了一个具有类名highlight的元素之后紧接的另一个具有相同类名的元素,并将其文本颜色设置为红色,以便突出显示相邻的元素。
示例4:在导航菜单中创建悬停效果
.nav li li {
padding-left: 20px;
在这个例子中,我们选择了一个导航列表(.nav li)中的列表项之后紧接的列表项,并为其添加了左边距,从而在导航菜单项之间创建了间距。此外,还可以为悬停状态添加样式,如下所示:
.nav li:hover li {
padding-left: 30px;
相邻选择器的注意事项
使用相邻选择器时,需要注意以下几点:
相邻选择器只能选择紧接其后的兄弟元素,不能跨越其他元素。
相邻选择器不能用于选择非兄弟元素。
相邻选择器在选择器链中只能使用一次。
CSS相邻选择器是一种强大的工具,可以帮助开发者精确地控制相邻元素的外观。通过理解相邻选择器的语法和应用场景,开发者可以更有效地进行网页布局和样式设计。









