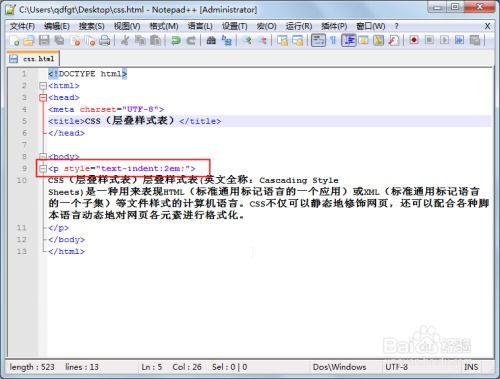
在CSS中,首行缩进可以通过`textindent`属性来实现。以下是一个简单的例子,展示了如何使用`textindent`属性来为段落添加首行缩进:
```cssp { textindent: 2em; / 2em 是一个常见的缩进值,相当于当前字体大小的两倍 /}```
在这个例子中,所有``元素的首行都会缩进2个em单位。em是一个相对单位,其大小取决于当前元素的字体大小。如果你想要使用像素作为单位,可以这样做:
```cssp { textindent: 20px; / 20像素 /}```
请注意,`textindent`属性只影响块级元素的首行,如``、``等。对于行内元素(如``、``等),`textindent`属性不会起作用。
深入解析CSS首行缩进:实现文本段落的美观排版
一、什么是首行缩进

首行缩进是文本排版中常见的一种格式,它指的是段落的首行文本相对于其他行文本向右缩进一定的距离。这种排版方式可以使文本更加美观,提高阅读体验。在CSS中,我们可以通过设置`text-indent`属性来实现首行缩进的效果。
二、CSS首行缩进的实现方法

要实现CSS首行缩进,我们需要使用`text-indent`属性。该属性可以接受多种单位,如像素(px)、em、rem等。下面是一些常用的设置方法:
1. 使用像素(px)单位
使用像素单位设置首行缩进是最直接的方法。例如,将`text-indent`设置为`20px`,则首行文本将向右缩进20像素的距离。
div {
text-indent: 20px;
2. 使用em单位
em单位是相对于当前元素的字体大小来设置的。例如,如果当前元素的字体大小为16px,那么`text-indent: 1em;`将使首行文本向右缩进16像素的距离。使用em单位的好处是,当字体大小发生变化时,首行缩进也会相应地调整。
div {
font-size: 16px;
text-indent: 1em;
3. 使用rem单位
rem单位是相对于根元素(html元素)的字体大小来设置的。使用rem单位的好处是,无论页面中元素的嵌套层级如何,首行缩进都会保持一致。例如,将根元素的字体大小设置为16px,那么`text-indent: 1rem;`将使首行文本向右缩进16像素的距离。
html {
font-size: 16px;
div {
text-indent: 1rem;
三、首行缩进的应用场景

1. 文章段落
在文章段落中,使用首行缩进可以使段落结构更加清晰,提高阅读体验。
p {
text-indent: 2em;
2. 列表项
在列表项中,首行缩进可以使列表更加整齐,便于阅读。
li {
text-indent: 1em;
3. 表格内容
在表格内容中,首行缩进可以使表格内容更加紧凑,提高表格的美观度。
td {
text-indent: 0.5em;
四、首行缩进的注意事项
在使用首行缩进时,需要注意以下几点:
1. 避免过度缩进
过度缩进会使文本显得拥挤,影响阅读体验。建议根据实际情况调整缩进值,保持段落结构的清晰。
2. 注意兼容性
不同浏览器对CSS属性的兼容性可能存在差异。在使用首行缩进时,建议测试不同浏览器下的显示效果,确保兼容性。
3. 考虑字体大小
首行缩进值应与字体大小相匹配,以确保缩进效果符合预期。
首行缩进是网页设计中常用的一种排版方式,通过设置CSS的`text-indent`属性,我们可以轻松实现文本段落的首行缩进效果。掌握首行缩进的设置方法和应用场景,有助于提高网页的美观度和阅读体验。