CSS中的`float`属性用于在文档流中定位和布局元素。它允许您将元素推向一侧,同时使其他内容围绕它流动。`float`属性的主要用途包括创建多列布局、图片和文本环绕等。
基本用法
`float`属性可以取以下值:
`left`:元素向左浮动。 `right`:元素向右浮动。 `none`:元素不浮动,这是默认值。 `inherit`:元素继承父元素的`float`值。
使用注意事项
1. 清除浮动:当使用浮动时,由于浮动元素脱离了文档流,它后面的元素会受到影响。为了防止这种情况,通常需要在浮动元素的父元素上使用`clear`属性来清除浮动。
2. 包含浮动:浮动元素会导致父元素的高度塌陷,因为浮动元素脱离了文档流。为了解决这个问题,可以使用`::after`伪元素或`overflow`属性来包含浮动。
3. 浮动定位:浮动元素会影响周围元素的布局,因此在使用浮动时需要考虑其他元素的定位。
示例代码
```css.container { overflow: hidden; / 包含浮动 /}
.left { float: left; width: 200px; height: 100px; backgroundcolor: red;}
.right { float: right; width: 200px; height: 100px; backgroundcolor: blue;}
.clear { clear: both; / 清除浮动 /}```
```html ```
在这个示例中,`.left` 和 `.right` 元素分别向左和向右浮动,而 `.clear` 元素用于清除浮动,确保 `.container` 元素包含浮动元素。
现代布局方法
随着CSS的发展,现代布局方法如Flexbox、Grid和CSS Box Alignment已经取代了浮动布局。这些方法提供了更强大、更灵活的布局选项,并且更容易维护。
Flexbox:用于在容器内创建灵活的布局,可以轻松地控制子元素的大小、顺序和方向。 Grid:提供了二维布局系统,允许您在容器内创建行和列,从而实现复杂的布局。 CSS Box Alignment:提供了对齐和对齐容器的子元素的方法,可以与Flexbox和Grid一起使用。
尽管浮动仍然在某些情况下使用,但建议您优先考虑现代布局方法,以获得更好的可维护性和更灵活的布局选项。
CSS中的Float属性详解
在网页设计中,布局是至关重要的。CSS(层叠样式表)提供了多种布局方式,其中`float`属性是早期网页布局中常用的一个属性。本文将详细介绍CSS中的`float`属性,包括其基本用法、影响、常见问题及解决方案。
什么是Float属性?

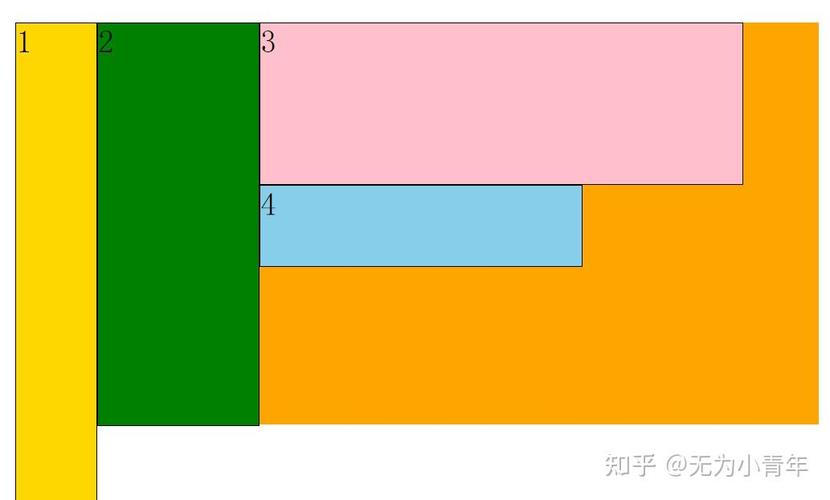
`float`属性用于控制元素的浮动行为。当一个元素被设置为浮动时,它会脱离常规文档流,并根据指定的方向(左或右)进行浮动。其他元素会根据浮动元素的位置进行调整,从而实现文本环绕或其他布局效果。
```css
.float-element {
float: left; / 向左浮动 /

Float属性的基本用法
`float`属性有四个可用的值:
- `left`:元素向左浮动。
- `right`:元素向右浮动。
- `none`:默认值,元素不浮动,并会显示在其在文本中出现的位置。
- `inherit`:规定应该从父元素继承`float`属性的值。
```css
.float-element {
float: left; / 向左浮动 /

Float属性对文档流的影响

- 父容器高度塌陷:当子元素浮动时,父容器的高度可能会塌陷,因为浮动元素不再占据空间。
- 文本环绕:浮动元素周围的文本会根据浮动方向进行调整,实现文本环绕效果。
清除Float属性
使用clear属性
`clear`属性可以用来清除浮动,防止浮动元素影响后续元素。
```css
.clearfix::after {
content: \