在Vue中生成随机数,可以使用JavaScript的Math对象中的random方法。以下是一个简单的示例,展示了如何在Vue组件中生成一个随机数:
```javascript 随机数生成器 生成随机数 生成的随机数是: {{ randomNumber }}
export default { data { return { randomNumber: null }; }, methods: { generateRandomNumber { this.randomNumber = Math.random; } }};```
在这个示例中,我们有一个按钮,当点击这个按钮时,会触发`generateRandomNumber`方法。这个方法会使用`Math.random`生成一个介于0(包括)和1(不包括)之间的随机数,并将这个数赋值给`randomNumber`数据属性。这个随机数会在页面上显示出来。
你可以根据自己的需求调整这个示例,比如生成特定范围内的随机数,或者将随机数用于其他的功能。
Vue中随机数的生成与应用
在Vue.js开发中,随机数的生成是一个常见的需求,它可以帮助我们实现各种功能,如验证码、随机颜色、动态数据展示等。本文将详细介绍如何在Vue中生成随机数,并探讨其在实际应用中的使用方法。
一、Vue中生成随机数的基本方法

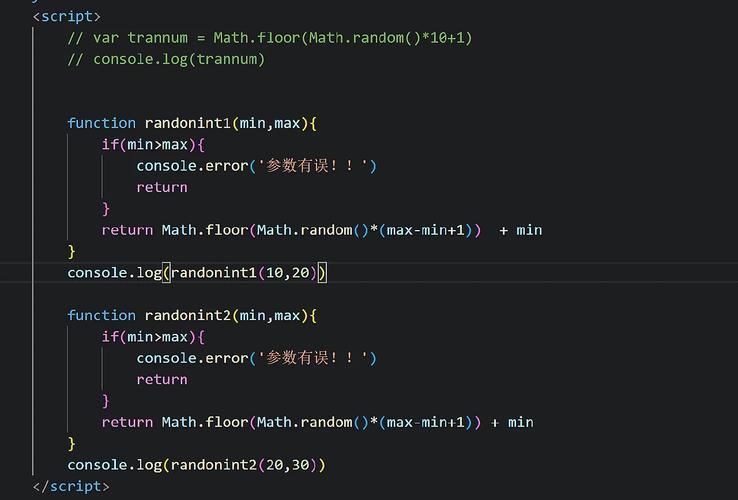
1.1 生成随机整数

```javascript
function randomInt(min, max) {
return Math.floor(Math.random() (max - min 1)) min;
这个方法可以生成一个在`min`和`max`之间的随机整数,包括`min`和`max`本身。
1.2 生成随机浮点数
```javascript
function randomFloat(min, max) {
return Math.random() (max - min) min;
这个方法可以生成一个在`min`和`max`之间的随机浮点数。
1.3 生成随机字符串

```javascript
function randomString(length) {
const characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let result = '';
for (let i = 0; i 随机整数:{{ randomIntValue }}
随机浮点数:{{ randomFloatValue }}
随机字符串:{{ randomStringValue }}
2.2 方法
```javascript
export default {
data() {
return {
// ...
};
},
methods: {
getRandomInt() {
return randomInt(1, 100);
},
getRandomFloat() {
return randomFloat(1.0, 100.0);
},
getRandomString() {
return randomString(10);
}
在模板中,我们可以通过调用方法来获取随机数:
```html









