在Vue中,组件封装是一个核心概念,它允许开发者将页面上的不同部分抽象为独立的、可复用的组件。下面是一个基本的Vue组件封装的步骤和示例:
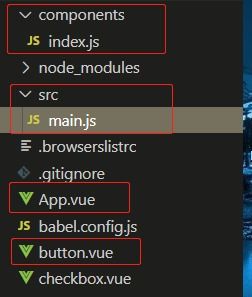
步骤 1: 创建组件文件首先,你需要为你的组件创建一个文件。在Vue项目中,这通常是一个`.vue`文件。例如,你可以创建一个名为`MyComponent.vue`的文件。
步骤 2: 定义组件结构在`.vue`文件中,你需要定义组件的三个主要部分:``, ``, 和 ``。
``: 这是组件的HTML结构。 ``: 这是组件的JavaScript代码,包括数据、方法、计算属性等。 ``: 这是组件的CSS样式。
步骤 3: 导出组件在``部分,你需要使用`export default`来导出你的组件,这样它就可以在其他地方被引入和使用。
示例下面是一个简单的Vue组件示例:
```vue {{ title }} {{ message }}
Change Message
export default { name: 'MyComponent', data { return { title: 'Hello Vue!', message: 'This is a component message.' }; }, methods: { changeMessage { this.message = 'Message changed!'; } }};
.mycomponent { backgroundcolor: lightblue; padding: 20px; borderradius: 5px;}```
使用组件一旦你定义并导出了组件,你就可以在其他Vue组件或页面中使用它。你只需要在父组件的``部分引入该组件,并在模板中使用它。
```vue
import MyComponent from './MyComponent.vue';
export default { components: { MyComponent }};```
Vue组件封装:提升开发效率与代码可维护性的关键技巧

在Vue.js的开发过程中,组件封装是一种常见的实践,它有助于提高代码的可重用性、可维护性和开发效率。本文将详细介绍Vue组件封装的基本概念、封装步骤以及一些高级技巧。
一、什么是Vue组件封装?

Vue组件封装是将UI界面分解成独立的、可复用的组件的过程。每个组件负责特定的功能,可以独立开发、测试和部署。这种封装方式使得代码结构更加清晰,便于团队协作和项目维护。
二、Vue组件封装的基本步骤

1. 创建组件结构
在Vue项目中,通常使用单文件组件(.vue文件)来创建组件。每个组件文件包含三个部分:``、``和``。
```html
// 组件的逻辑
export default {
name: 'MyComponent',
// ...
/ 组件的样式 /
2. 定义组件属性和方法
在组件的``部分,你可以定义组件的属性(props)和方法。属性用于接收外部传递的数据,方法则用于处理组件内部逻辑。
```javascript
export default {
name: 'MyComponent',
props: {
message: String
},
methods: {
greet() {
alert(this.message);
}
3. 注册和使用组件
```javascript
new Vue({
el: 'app',
components: {
MyComponent
三、Vue组件封装的高级技巧
1. 使用插槽(Slots)
插槽是Vue组件的一个强大特性,它允许你将内容插入到组件的模板中。这对于创建可复用的组件非常有用。
```html
2. 使用混入(Mixins)
混入是一种将组件间共享逻辑提取出来的方法。你可以将混入定义为一个对象,包含数据、方法等,然后在组件中引入它。
```javascript
const myMixin = {
created() {
console.log('混入已创建');
export default {
mixins: [myMixin]
3. 使用计算属性(Computed Properties)
计算属性是基于它们的依赖进行缓存的。只有当依赖发生变化时,计算属性才会重新计算。这使得计算属性非常适合用于复杂逻辑的计算。
```javascript
computed: {
reversedMessage() {
return this.message.split('').reverse().join('');
四、组件封装的最佳实践
1. 遵循单一职责原则
每个组件应该只负责一个功能,避免将多个功能混合在一个组件中。
2. 使用props进行数据传递
使用props将数据从父组件传递到子组件,避免在组件间直接修改状态。
3. 使用事件进行通信
使用自定义事件在组件间进行通信,而不是直接修改父组件的状态。
4. 保持组件的独立性
确保组件可以独立运行,不依赖于外部环境。
Vue组件封装是提高Vue项目开发效率和质量的关键。通过遵循上述步骤和技巧,你可以创建出可复用、可维护的组件,从而提升整个项目的开发效率。









