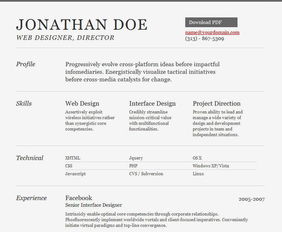
1. 使用HTML和CSS制作静态网页版的个人简历 这是一个简单的HTML个人简介网页,您只需修改其中的文字内容即可。模板使用了内联CSS,保持简单性。如果您熟悉CSS,可以进一步自定义设计。
3. 简历HTML模板 Bootstrap模板库 提供多种简历HTML模板,使用Bootstrap、Tailwind、HTML5等技术,具有创意、简约、响应式的设计特点。适用于个人主页、作品集、电子名片等。
4. HTML制作好看的个人简历(附源码) 该模板分为八个版块,包括基本资料、个人名言、教育经历、联系方式、自我评价、工作经历、兴趣爱好、沟通交流等。支持自定义模块名称和内容。
5. HTML5简历模板下载 全民简历网 提供海量原创精美的HTML5简历模板,含HTML5简历范文和案例一键套用,支持多端一键下载简历模板。
6. 简历模板资源网 免费简历模板下载网站 提供各类专业、创意的免费简历模板,适用于应届生、有工作经验的求职者,助力求职成功。
7. 个人简历网站模板 模板王 包括个人简历介绍网页模板、个人作品网页模板、个人简历技能网页模板、个人简介网站模板、个人工作经历介绍网页模板等响应式设计的HTML模板。
8. W3School提供的免费HTML简历模板 适用于初学者和专业人士,涵盖个人信息、职业目标、教育背景、工作经验等关键部分,并强调响应式设计。
希望这些资源能帮助您找到合适的HTML简历模板,制作出满意的简历!
HTML简历模板:打造专业形象,提升求职竞争力
在竞争激烈的求职市场中,一份优秀的简历是求职者展示自己能力与才华的重要工具。HTML简历模板作为一种现代化的简历制作方式,不仅能够提升简历的视觉效果,还能提高简历的可读性和互动性。本文将为您介绍如何使用HTML简历模板,打造一份专业、个性化的简历,助力您在求职道路上脱颖而出。
二、HTML简历模板的优势

1. 视觉效果出众

HTML简历模板采用丰富的设计元素,如图片、图标、颜色搭配等,使简历更具视觉冲击力,能够吸引招聘者的注意力。
2. 互动性强

HTML简历模板支持链接、动画等交互功能,使简历更具动态感,提升用户体验。
3. 适应性强
HTML简历模板可以轻松适应不同设备和屏幕尺寸,确保简历在各种设备上都能正常显示。
4. 易于修改和更新
使用HTML简历模板,您可以轻松修改和更新简历内容,无需重新设计,节省时间和精力。
三、HTML简历模板制作步骤
1. 选择合适的HTML简历模板
首先,您需要在网络上寻找合适的HTML简历模板。可以根据自己的行业、职位和喜好选择模板风格。
2. 准备简历内容
在制作HTML简历之前,请确保您已经准备好以下内容:
个人信息:姓名、联系方式、邮箱等。
教育背景:学校、专业、学位、毕业时间等。
工作经历:公司名称、职位、工作时间、工作内容等。
项目经验:项目名称、时间、职责、成果等。
技能证书:掌握的技能、获得的证书等。
自我评价:个人优势、职业规划等。