运行一个Vue项目通常包括以下几个步骤:
1. 安装Node.js和npm: Vue.js 是基于 Node.js 的,因此首先需要在你的电脑上安装 Node.js。Node.js 的安装包中包含了 npm(Node Package Manager),它是用来管理项目依赖的。
2. 创建Vue项目: 使用 Vue CLI(Vue的命令行工具)可以快速创建一个新的Vue项目。打开命令行工具,输入以下命令: ``` vue create myproject ``` 然后按照提示选择配置选项,例如项目名称、预设等。
3. 进入项目目录: 创建项目后,使用`cd`命令进入项目目录: ``` cd myproject ```
4. 安装依赖: 在项目目录中,运行以下命令来安装项目所需的依赖: ``` npm install ``` 或者使用更快的安装方式: ``` npm install registry=https://registry.npm.taobao.org ``` 这会使用淘宝的npm镜像,加速依赖包的下载。
5. 运行项目: 安装完依赖后,你可以运行项目来查看效果: ``` npm run serve ``` 这会启动一个开发服务器,你可以在浏览器中访问 `http://localhost:8080` 来查看你的Vue应用。
6. 构建生产版本: 当你准备将应用部署到生产环境时,需要构建一个生产版本: ``` npm run build ``` 构建后的文件会放在项目的 `dist` 目录中。
7. 部署: 你需要将构建后的文件部署到服务器上。这通常涉及到将 `dist` 目录中的文件上传到你的服务器,并配置服务器以提供对这些文件的访问。
请根据你的具体需求和项目配置,可能需要额外的步骤,比如配置路由、状态管理、API调用等。如果你是初次接触Vue,建议从官方文档开始学习,它提供了非常详细的指导和示例。
如何运行 Vue 项目
在当今的前端开发领域,Vue.js 是一个流行的 JavaScript 框架,它使得构建用户界面变得更加简单和高效。以下是一篇详细的指南,帮助您了解如何运行一个 Vue 项目。
准备工作

在开始之前,请确保您的计算机上已安装以下软件:
- Node.js 和 npm:Vue 项目依赖于 Node.js 和 npm 来安装和管理项目依赖。

- Vue CLI:Vue CLI 是 Vue 的官方命令行工具,用于快速搭建 Vue 项目。

安装 Node.js 和 npm
您可以从 [Node.js 官网](https://nodejs.org/) 下载并安装 Node.js。安装完成后,您可以通过在终端中运行以下命令来验证安装:
```bash
node -v
npm -v
安装 Vue CLI
在终端中运行以下命令来全局安装 Vue CLI:
```bash
npm install -g @vue/cli
或者使用 yarn:
```bash
yarn global add @vue/cli
创建 Vue 项目
使用 Vue CLI 创建一个新的 Vue 项目非常简单。以下是如何操作的步骤:
创建项目
在终端中,切换到您希望创建项目的目录,然后运行以下命令:
```bash
vue create my-vue-project
这将会启动一个交互式命令行界面,引导您选择项目的配置选项。
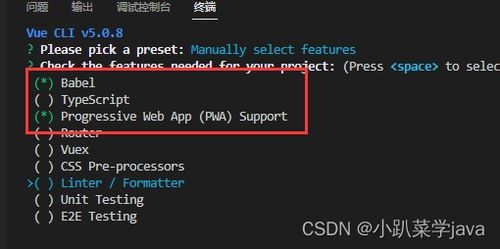
选择预设
安装依赖
选择预设后,Vue CLI 会自动安装所需的依赖。安装完成后,您将看到一个包含项目结构的目录。
运行项目
创建项目后,您可以通过以下步骤来运行它:
进入项目目录
首先,进入项目目录:
```bash
cd my-vue-project
启动开发服务器
在项目目录中,运行以下命令来启动开发服务器:
```bash
npm run serve
或者使用 yarn:
```bash
yarn serve
这将会启动一个本地开发服务器,通常默认端口为 8080。您可以在浏览器中访问 `http://localhost:8080/` 来查看您的 Vue 应用。
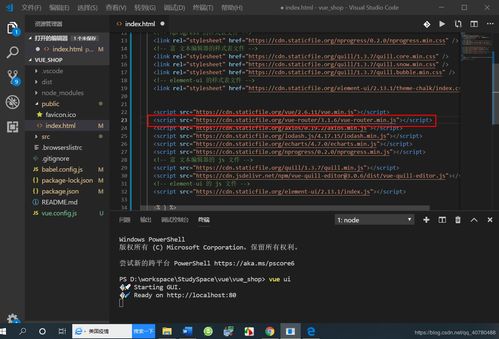
使用 VSCode 进行开发
Visual Studio Code 是一个流行的代码编辑器,它提供了丰富的插件来增强 Vue 开发体验。
安装 VSCode
如果您还没有安装 VSCode,可以从 [VSCode 官网](https://code.visualstudio.com/) 下载并安装。
安装 Vue 插件
在 VSCode 中,打开扩展视图(通过点击左下角的扩展图标或按下 `Ctrl Shift X`),然后搜索并安装以下插件:
- Vetur:Vue 开发者工具包。
- ESLint:代码质量和错误检查。
- Prettier:代码格式化。
配置 VSCode
根据您的项目需求,您可能需要进一步配置 VSCode,例如设置代码格式化规则、编辑器设置等。
通过以上步骤,您应该能够成功运行一个 Vue 项目。Vue 的强大之处在于其简洁的语法和丰富的生态系统,这使得开发过程更加高效和愉快。祝您在 Vue 之旅中一切顺利!









