在Vue中实现国际化通常涉及到使用`vuei18n`这样的库。这个库允许你定义多个语言环境,并根据用户的偏好或应用设置动态地切换语言。
下面是一个简单的例子,展示如何在Vue项目中使用`vuei18n`来实现国际化:
1. 安装`vuei18n`: 首先,你需要安装`vuei18n`。你可以使用npm或yarn来安装它。
```bash npm install vuei18n ```
或者
```bash yarn add vuei18n ```
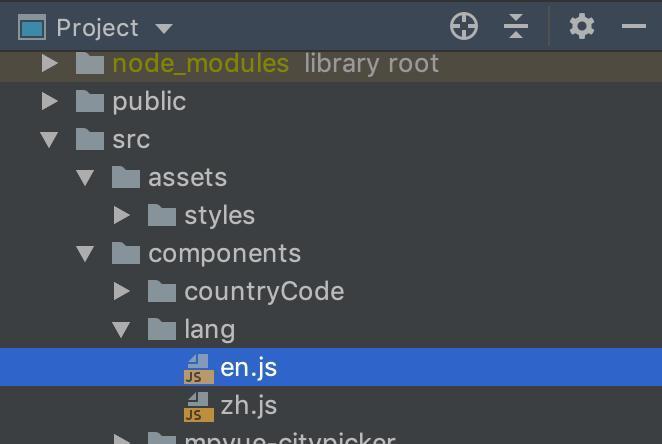
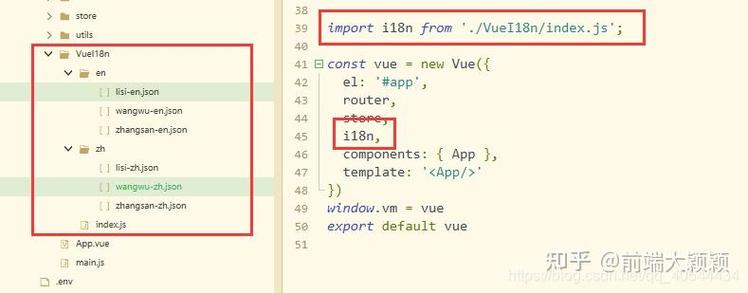
2. 设置`vuei18n`: 在你的项目中创建一个`i18n.js`文件,并配置`vuei18n`。
```javascript import Vue from 'vue'; import VueI18n from 'vuei18n';
Vue.use;
const messages = { en: { message: { hello: 'hello world' } }, zh: { message: { hello: '你好,世界' } } };
const i18n = new VueI18n;
export default i18n; ```
3. 在Vue实例中使用`i18n`: 在你的主Vue实例中引入并使用`i18n`。
```javascript import Vue from 'vue'; import App from './App.vue'; import i18n from './i18n';
new Vue, }qwe2.$mount; ```
4. 在组件中使用国际化文本: 在你的Vue组件中,你可以使用`$t`方法来获取国际化文本。
```vue {{ $t }}
```
5. 动态切换语言: 你可以通过修改`i18n.locale`来动态切换语言。
```javascript this.$i18n.locale = 'zh'; // 切换到中文 ```
以上是一个基本的国际化设置。在实际项目中,你可能需要根据具体的业务需求来扩展和定制`vuei18n`的使用。例如,你可能需要从服务器动态加载语言文件,或者根据用户的浏览器设置自动选择语言等。
Vue.js 应用国际化:打造全球用户友好的体验
什么是国际化(i18n)

国际化,简称 i18n,是指将软件或应用翻译成多种语言,以适应不同地区和国家的用户需求。在当今全球化的互联网环境中,国际化已经成为提升用户体验和扩大市场份额的关键因素。
Vue.js 国际化的重要性

Vue.js 是一款流行的前端框架,它以其简洁的语法和高效的性能受到开发者的喜爱。随着 Vue.js 应用的普及,国际化成为了一个不可忽视的需求。通过实现国际化,Vue.js 应用可以吸引更多来自不同国家和地区的用户,从而提升应用的用户体验和商业价值。
Vue-i18n:Vue.js 国际化的利器

Vue-i18n 是 Vue.js 的官方国际化插件,它提供了强大的国际化功能,包括多语言支持、日期和数字格式化、消息替换等。使用 Vue-i18n,开发者可以轻松地将 Vue.js 应用国际化。
安装和配置 Vue-i18n
首先,需要在项目中安装 Vue-i18n。可以通过 npm 或 yarn 进行安装:
npm install vue-i18n
或者
yarn add vue-i18n
安装完成后,需要在 Vue 应用中配置 Vue-i18n。以下是一个简单的配置示例:
import { createApp } from 'vue'
import App from './App.vue'
import VueI18n from 'vue-i18n'
const app = createApp(App)
const messages = {
en: {
message: {
hello: 'hello world'
}
},
zh: {
message: {
hello: '你好,世界'
}
const i18n = VueI18n.createI18n({
locale: 'en', // 设置默认语言
fallbackLocale: 'en', // 设置备用语言
messages // 设置翻译内容
app.use(i18n)
app.mount('app')
使用 Vue-i18n 进行多语言切换

在 Vue 组件中,可以使用 `this.$t` 方法来访问翻译后的文本。以下是一个示例:
{{ $t('message.hello') }}