学习CSS(层叠样式表)从入门到精通是一个循序渐进的过程。下面是一个概括性的指南,帮助你从零开始,逐步掌握CSS。
入门阶段
1. 理解CSS基础: 选择器:了解如何选择HTML元素。 属性:熟悉常见的CSS属性,如颜色、字体、边框等。 值:学习如何使用不同的值,包括颜色代码、尺寸单位等。
2. 编写简单的样式: 创建一个HTML文件,并链接一个CSS文件。 在CSS文件中,为HTML元素添加基本的样式,如背景色、字体大小等。
3. 布局基础: 学习如何使用CSS进行页面布局,包括盒模型、浮动、定位等。
进阶阶段
1. 深入理解CSS属性: 掌握更多高级CSS属性,如阴影、过渡、动画等。 学习如何使用伪类和伪元素。
2. 响应式设计: 学习如何使用媒体查询创建响应式布局。 了解如何在不同设备上优化页面显示。
3. 预处理器和框架: 学习使用CSS预处理器,如Sass或Less,以提高开发效率。 了解并尝试使用流行的CSS框架,如Bootstrap或Tailwind CSS。
精通阶段
1. 深入布局技术: 掌握Flexbox和Grid布局,这些是现代网页布局的关键技术。 学习如何使用CSS实现复杂的布局效果。
2. 优化和调试: 学习如何优化CSS代码,提高页面加载速度。 掌握CSS调试技巧,解决样式问题。
3. 深入了解CSS规范: 阅读和了解W3C的CSS规范。 跟踪CSS的最新发展和标准。
学习资源
在线教程和课程:有许多在线平台提供CSS教程,如MDN Web Docs、freeCodeCamp、Codecademy等。 书籍:阅读关于CSS的书籍,如《CSS揭秘》、《精通CSS》等。 实践项目:通过实际项目练习CSS技能,如个人博客、小型网站等。
社区与交流
参与社区:加入CSS相关的在线社区,如Stack Overflow、CSSTricks等。 阅读博客和文章:关注CSS领域的博客和文章,了解最新的技术和趋势。
通过上述步骤,你可以逐步从CSS入门到精通。记住,实践是学习的关键,不断尝试和练习是提高技能的最佳方式。
CSS从入门到精通:打造专业前端样式设计
一、CSS简介

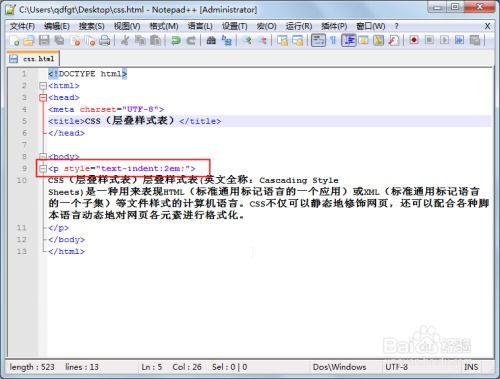
CSS,即层叠样式表(Cascading Style Sheets),是一种用于描述HTML或XML文档样式的样式表语言。它允许开发者将网页内容与表现分离,从而实现灵活的页面布局和美观的视觉效果。
二、CSS基本语法

CSS的基本语法由选择器和声明组成。选择器用于指定要应用样式的HTML元素,声明则包含具体的样式属性和值。
```css
/ 选择器 /

element {
/ 声明 /
property: value;
例如,以下代码将使所有`p`元素的字体颜色变为红色:
```css
color: red;
三、CSS选择器

类选择器:根据元素的类属性选择元素,如`.class-name`。
id选择器:根据元素的id属性选择元素,如`id-name`。
复合选择器:结合多个选择器,如`.class-name p`。
伪类选择器:根据元素的状态选择元素,如`:hover`、`:active`等。
四、CSS样式属性

颜色:`color`、`background-color`等。
字体:`font-family`、`font-size`、`font-weight`等。
边框:`border`、`border-width`、`border-style`、`border-color`等。
尺寸:`width`、`height`、`margin`、`padding`等。
布局:`display`、`position`、`float`等。
五、CSS引入方式

CSS可以通过以下三种方式引入到HTML页面中:
六、CSS代码规范

使用小写字母命名选择器和属性。
选择器和属性之间使用空格。
键值对之间使用冒号和空格。
不同属性之间使用换行。
七、CSS预处理器

```scss
/ Sass /

color: red;
font-size: 16px;
/ Less /

color: red;
font-size: 16px;
/ Stylus /
color: red;
font-size: 16px;
八、CSS响应式设计

使用媒体查询(Media Queries)根据不同设备的特点应用不同的样式。
使用视口单位(Viewport Units)如vw、vh等,使元素尺寸与视口大小相关。
使用弹性布局(Flexbox)和网格布局(Grid)等现代布局技术,实现灵活的布局。
九