1. 事件处理:在 Vue 组件中,你可以使用 `@click`、`@submit` 等指令来监听 DOM 事件,并将回调函数作为事件处理程序传递给这些指令。例如:
```html Click me ```
```javascript methods: { handleClick { console.log; } } ```
2. 生命周期钩子:Vue 实例具有多个生命周期钩子,如 `created`、`mounted`、`updated` 等。在这些钩子中,你可以执行一些初始化操作或响应数据变化。例如:
```javascript created { this.fetchData; },
methods: { fetchData { // 异步获取数据 } } ```
3. 异步操作:在 Vue 中,异步操作(如 AJAX 请求)通常使用 `axios`、`fetch` 或其他库来处理。在这些异步操作中,你可以在 `.then` 或 `async/await` 中使用回调函数来处理成功或失败的结果。例如:
```javascript methods: { async fetchData { try { const response = await axios.get; this.data = response.data; } catch { console.error; } } } ```
4. 自定义指令:在 Vue 中,你可以创建自定义指令来封装可重用的 DOM 操作。在这些自定义指令中,你可以使用回调函数来处理指令绑定、更新和卸载等事件。例如:
```javascript Vue.directive { el.focus; } }qwe2; ```
5. Vue.nextTick:`Vue.nextTick` 是一个全局 API,它允许你延迟执行代码,直到 Vue 完成下一个 DOM 更新循环。这在你需要确保 DOM 已更新后再执行某些操作时非常有用。例如:
```javascript methods: { updateData { this.data = 'new value'; this.$nextTick => { console.log; }qwe2; } } ```
这些只是 Vue 中使用回调函数的一些常见场景。在实际开发中,你可能需要根据具体需求灵活运用回调函数来处理各种事件和异步操作。
Vue回调函数详解:使用场景、实现方式及最佳实践
在Vue.js中,回调函数是一种强大的功能,它允许开发者定义在特定事件发生时执行的代码块。回调函数在处理异步操作、组件间通信以及事件处理等方面发挥着重要作用。本文将深入探讨Vue回调函数的使用场景、实现方式以及一些最佳实践。
一、Vue回调函数的使用场景

Vue回调函数主要应用于以下场景:
1. 异步操作:在处理异步请求(如API调用)时,回调函数可以确保在数据加载完成后执行相应的操作。

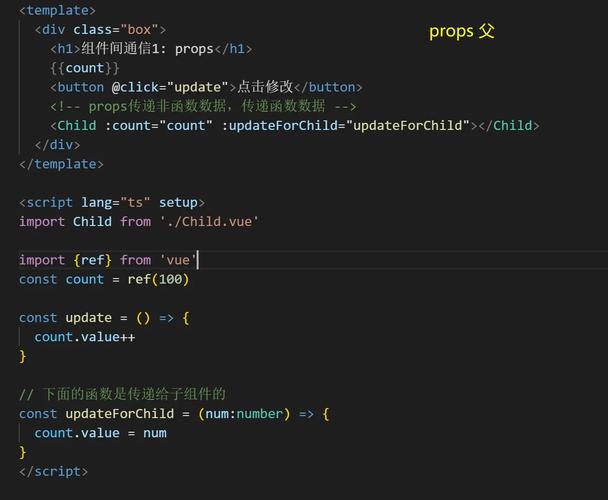
2. 组件间通信:通过回调函数,父组件可以通知子组件执行某些操作,或者子组件可以通知父组件更新数据。

3. 事件处理:在处理用户交互事件(如点击、输入等)时,回调函数可以定义事件触发时的行为。

二、Vue回调函数的实现方式

1. 事件监听:使用`v-on`或`@`符号为元素绑定事件监听器,并在其中定义回调函数。
```html