1. 爱给网 提供多种HTML模板,包括新闻杂志、游戏公司、医疗健康、电子商务等类型的模板,适合不同需求的网页设计。
2. 模板之家 提供免费的HTML5、CSS、后台等各类网站模板下载,适合开发者和设计师创建高质量的网站。
3. 模板王 精选上万个免费网页模板,包括个人网站、企业网站、响应式网站等,适合不同类型的网页设计需求。
4. 设计导航 精选设计网站大全,包括免费高清图库、设计软件、UI设计、配色、设计教程等,适合寻找设计灵感和素材。
5. Pixso 提供多种设计资源网站推荐,包括网页设计、UI设计、视觉设计等,适合设计师和开发人员寻找灵感。
6. 模库网 提供专业分享的免费优质商业设计素材下载,包括网页设计模板、网页设计素材等。
这些网站提供了丰富的HTML网页设计素材,你可以根据自己的需求选择合适的模板和素材进行下载和使用。希望这些资源能帮助你更好地完成网页设计工作。
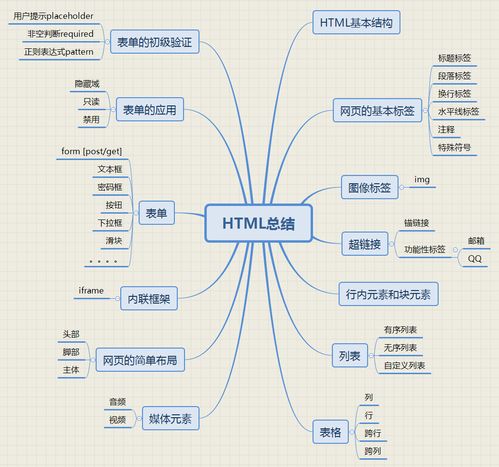
HTML网页设计素材:打造个性化网页的必备元素

一、图片素材

背景图片:为网页添加背景图片,可以使页面更具个性化和美观度。
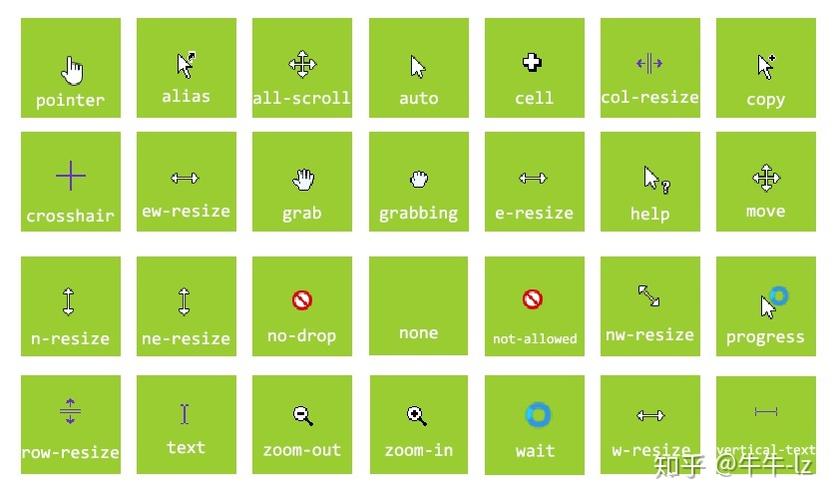
图标素材:图标可以用于导航、按钮等元素,提升网页的交互性和美观度。
图片库:从图片库中选择合适的图片,可以丰富网页内容,提升用户体验。
二、字体素材

免费字体:可以从网上免费下载各种字体,丰富网页的字体样式。
付费字体:付费字体通常具有更高的品质和更多的样式,适合用于高端品牌网站。
字体图标:字体图标可以替代图片,提升网页的加载速度和美观度。
三、CSS样式素材
样式框架:使用样式框架可以快速搭建网页布局,提高设计效率。
动画效果:通过CSS动画效果,可以使网页更具动态感和吸引力。
响应式设计:响应式设计可以使网页在不同设备上都能保持良好的显示效果。
四、JavaScript素材
插件库:从插件库中选择合适的插件,可以快速实现各种动态效果。
框架:使用JavaScript框架可以简化开发过程,提高代码质量。
组件库:组件库提供了丰富的UI组件,可以快速搭建网页界面。
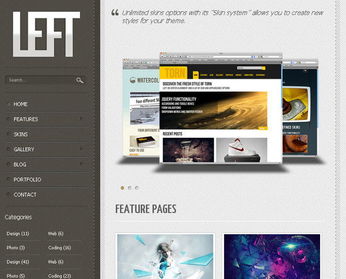
五、网页模板
响应式模板:响应式模板可以适应不同设备屏幕,提升用户体验。
单页模板:单页模板适合内容较少的网站,可以快速搭建。
多页模板:多页模板适合内容较多的网站,可以提供更丰富的页面布局。
HTML网页设计素材是打造个性化网页的必备元素,合理运用这些素材可以提升网页的视觉效果和用户体验。在选择素材时,应注意素材的版权问题,避免侵权。同时,不断学习和实践,才能在网页设计中取得更好的成果。
本文介绍了图片素材、字体素材、CSS样式素材、JavaScript素材、网页模板等常用HTML网页设计素材,希望对您的网页设计工作有所帮助。