CSS遮罩层通常用于创建一个覆盖在页面上的半透明层,用于显示模态对话框、突出显示特定内容或作为加载指示器等。以下是一个简单的CSS遮罩层示例:
HTML:```html ```
CSS:```css.overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; backgroundcolor: rgba; / 半透明的黑色背景 / display: flex; justifycontent: center; alignitems: center; zindex: 1000; / 确保遮罩层在最顶层 /}
.content { backgroundcolor: white; padding: 20px; borderradius: 5px; zindex: 1001; / 确保内容在遮罩层之上 /}```
在这个示例中,`.overlay` 类定义了一个固定位置、全屏的遮罩层,其背景颜色为半透明的黑色。`.content` 类定义了遮罩层内的内容区域,其背景颜色为白色,并设置了内边距和圆角。
您可以根据需要调整遮罩层的样式,例如更改背景颜色、透明度、边框、阴影等。同时,您还可以使用JavaScript来控制遮罩层的显示和隐藏。
CSS遮罩层:实现网页美感的秘密武器
在网页设计中,CSS遮罩层是一种常用的视觉元素,它能够为网页内容添加层次感,增强用户体验。通过巧妙地运用CSS遮罩层,我们可以让网页设计更加美观、专业。本文将详细介绍CSS遮罩层的制作方法、应用场景以及注意事项。
一、CSS遮罩层的基本概念

什么是CSS遮罩层?

CSS遮罩层,顾名思义,就是使用CSS样式为网页元素添加一层覆盖,以达到美化、保护或引导用户的目的。它通常由背景颜色、图片、渐变等元素组成,可以应用于各种网页元素,如按钮、图片、文字等。
CSS遮罩层的作用
1. 美化网页:通过添加遮罩层,可以使网页元素更加美观,提升整体视觉效果。

2. 保护内容:遮罩层可以防止用户直接点击或操作网页元素,起到保护内容的作用。

3. 引导用户:通过设置遮罩层的样式,可以引导用户关注网页的特定区域。

二、CSS遮罩层的制作方法

1. 使用背景颜色创建遮罩层

```css
.mask {
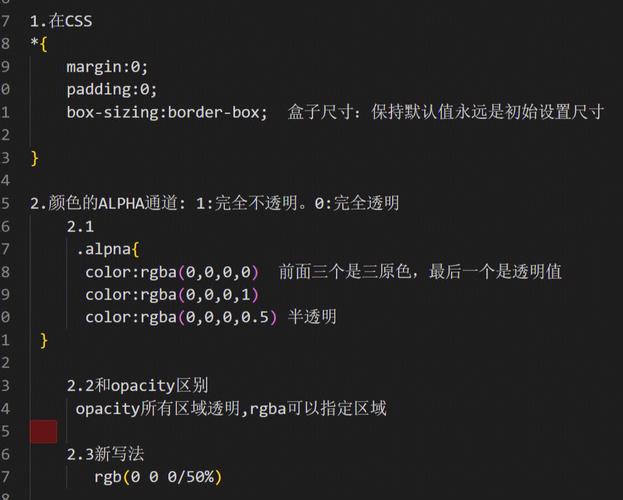
background-color: rgba(0, 0, 0, 0.5); / 半透明黑色背景 /

2. 使用图片创建遮罩层

```css
.mask {
background-image: url('path/to/image.jpg');
background-size: cover;
3. 使用渐变创建遮罩层

```css
.mask {
background: linear-gradient(to right, ff7e5f, feb47b);

4. 使用CSS伪元素创建遮罩层

```css
.mask::before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
三、CSS遮罩层的应用场景

1. 图片遮罩层

为图片添加遮罩层,可以增强图片的视觉效果,同时保护图片不被直接点击。
```html









