当然可以!下面是一个简单的HTML网页示例。这个网页包含了一个标题和一些基本的段落文本。您可以将此代码复制到任何文本编辑器中,并将其保存为.html文件,然后用网页浏览器打开它。
```html 我的第一个网页 欢迎来到我的网页 这是一个简单的HTML网页示例。

您可以通过修改此代码来创建您自己的网页。
这个HTML文件结构如下:
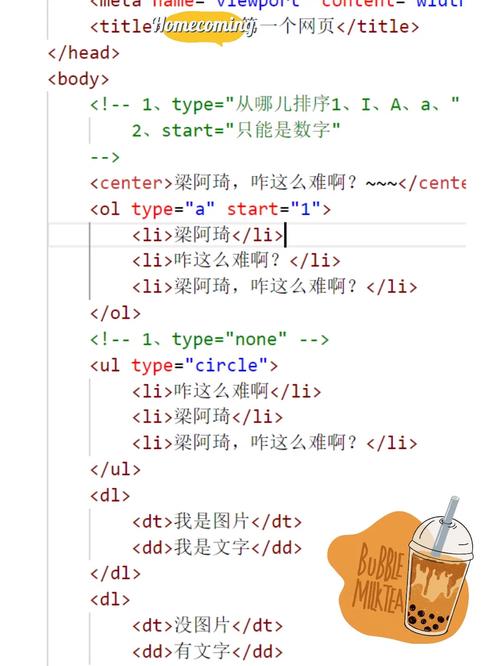
`` 声明文档类型为HTML5。 `` 元素是HTML文档的根元素。 `` 元素包含了文档的元数据,如字符集声明和标题。 `` 元素定义了浏览器工具栏的标题。 `` 元素包含了可见的页面内容。 `` 元素定义了一个大标题。 `` 元素定义了一个段落。

您可以根据需要添加更多的内容,例如图片、链接、列表等。如果您需要进一步的帮助或想要学习更多关于HTML的知识,请告诉我!
如何创建一个简单的HTML网页——搜索引擎优化指南

在互联网上,拥有一个自己的网页已经成为展示个人或企业形象、信息传播的重要方式。HTML(HyperText Markup Language,超文本标记语言)是构建网页的基础,而搜索引擎优化(SEO)则是确保你的网页能够被搜索引擎有效收录和排名的关键。本文将指导你如何创建一个简单且符合搜索引擎标准的HTML网页。
一、了解HTML基础