CSS 中的省略号(...)通常用于文本溢出时显示。它可以通过设置 `textoverflow` 属性和 `overflow` 属性来实现。以下是实现省略号的步骤:
1. 设置 `whitespace` 属性为 `nowrap`,以确保文本不会换行。2. 设置 `overflow` 属性为 `hidden`,以隐藏溢出的文本。3. 设置 `textoverflow` 属性为 `ellipsis`,以显示省略号。
下面是一个简单的示例:
```css.example { width: 100px; / 设置元素的宽度 / whitespace: nowrap; / 防止文本换行 / overflow: hidden; / 隐藏溢出的文本 / textoverflow: ellipsis; / 显示省略号 /}```
HTML:
```html 这是一个很长的文本,需要被截断以显示省略号。```
这样,当文本长度超过元素的宽度时,就会显示省略号。
CSS省略号的魅力与运用
在网页设计中,CSS省略号是一种非常实用的文本处理技巧,它可以帮助我们在有限的空间内展示更多的信息,同时保持界面的整洁和美观。本文将详细介绍CSS省略号的原理、实现方法以及在网页设计中的应用。
什么是CSS省略号?

CSS省略号通常指的是三个点(...),它可以在文本内容超出指定容器时显示,从而提示用户此处有更多内容。这种效果在移动端尤为常见,因为屏幕空间有限,需要尽可能有效地展示信息。
CSS省略号的实现方法

单行文本省略

对于单行文本,我们可以使用`text-overflow`属性配合`overflow`和`white-space`属性来实现省略效果。
```css
width: 200px; / 容器宽度 /
overflow: hidden; / 隐藏溢出的内容 /
white-space: nowrap; / 不换行 /
text-overflow: ellipsis; / 显示省略号 /
多行文本省略
对于多行文本,我们可以使用`display: -webkit-box;`属性配合`-webkit-line-clamp`和`text-overflow`属性来实现省略效果。
```css
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; / 限制显示的行数 /
overflow: hidden;
text-overflow: ellipsis;
CSS省略号的应用场景
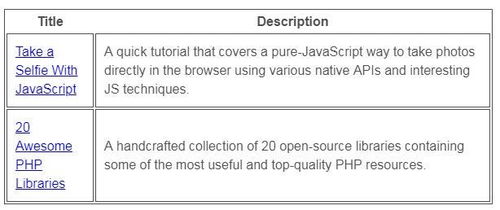
标题和描述
在网页中,标题和描述往往需要简洁明了,CSS省略号可以帮助我们在有限的空间内展示更多内容。
```html
这是一个很长的标题,需要使用省略号来展示...
这是一个很长的描述,需要使用省略号来展示...
列表项
在列表中,CSS省略号可以帮助我们展示更多列表项,同时保持界面的整洁。
```html
这是一个很长的列表项,需要使用省略号来展示...
这是一个很长的列表项,需要使用省略号来展示...
这是一个很长的列表项,需要使用省略号来展示...
搜索框
在搜索框中,CSS省略号可以帮助我们在有限的空间内展示更多搜索建议。
```html