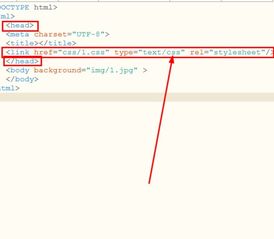
```html Background Image Example This is a heading This is a paragraph with a background image.

在这个例子中,`image.jpg` 是你想要作为背景的图片的文件名。确保这个图片文件与HTML文件位于同一个目录下,或者提供图片的完整路径。
使用 CSS 样式
```html Background Image Example with CSS body { backgroundimage: url; backgroundsize: cover; backgroundposition: center; } This is a heading This is a paragraph with a background image.

在这个例子中,`backgroundsize: cover;` 表示背景图片会覆盖整个屏幕,`backgroundposition: center;` 表示图片会居中显示。你可以根据需要调整这些样式属性。
请确保你使用的图片文件是合法的,并且你有权使用它作为背景图片。如果你没有自己的图片,你可以使用免费图片资源,例如Pixabay或Unsplash,这些网站提供大量的免费图片供个人和商业用途。
HTML插入背景图片教程
在网页设计中,背景图片可以极大地提升页面的视觉效果和用户体验。通过在HTML中插入背景图片,我们可以让网页更加生动有趣。本文将详细介绍如何在HTML中插入背景图片,并确保其符合搜索引擎优化(SEO)标准。
背景图片的基本概念

背景图片是指在网页的背景上显示的图片。它可以是一个静态图片,也可以是一个动态的GIF或视频。在HTML中,我们可以通过CSS样式来设置背景图片。
HTML插入背景图片的方法
1. 使用CSS样式
在CSS中,我们可以使用`background-image`属性来设置背景图片。以下是一个简单的例子:
```html









