CSS两栏布局是一种常见的网页布局方式,通常用于将页面分为两个主要部分,例如侧边栏和主内容区域。下面是一些实现CSS两栏布局的方法:
1. 使用浮动(Float): 将左侧栏设置为左浮动,右侧栏设置为右浮动。 使用`clear`属性清除浮动,以确保容器正确包含浮动元素。
2. 使用Flexbox: 将父容器设置为`display: flex;`。 设置左侧栏的`flex: 1;`,右侧栏的`flex: 3;`(或其他比例)以控制两栏的宽度比例。
3. 使用Grid布局: 将父容器设置为`display: grid;`。 使用`gridtemplatecolumns`属性定义两栏的宽度。
4. 使用定位(Positioning): 将左侧栏和右侧栏分别设置为绝对定位或固定定位。 使用`left`、`right`、`top`和`bottom`属性定位两栏。
5. 使用CSS Grid和Flexbox的组合: 使用CSS Grid设置整体布局,然后使用Flexbox调整子元素的排列。
下面是一个简单的示例,使用Flexbox实现两栏布局:
```css.container { display: flex;}
.sidebar { flex: 1; backgroundcolor: f0f0f0;}
.maincontent { flex: 3; backgroundcolor: ffffff;}```
```html 左侧栏内容 主内容区域```
这个示例中,`.container` 是一个 Flex 容器,`.sidebar` 和 `.maincontent` 是它的子元素。`.sidebar` 和 `.maincontent` 分别占据 1 和 3 的比例,因此 `.maincontent` 的宽度是 `.sidebar` 的三倍。
CSS两栏布局:实现网页布局的优雅之道
在网页设计中,两栏布局是一种非常常见的布局方式。它将页面分为左右两个部分,其中一侧通常用于放置导航栏或侧边栏,而另一侧则用于放置主要内容。CSS两栏布局不仅能够提高网页的可用性和美观性,还能优化用户体验。本文将详细介绍CSS两栏布局的实现方法,帮助您轻松掌握这一布局技巧。
一、两栏布局的基本原理

布局结构

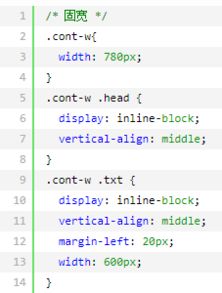
两栏布局通常由两个主要部分组成:左侧栏和右侧栏。左侧栏宽度固定,右侧栏宽度自适应。这种布局方式的关键在于利用CSS的浮动(float)或定位(position)属性来实现。
浮动布局
浮动布局是两栏布局中最常见的一种实现方式。通过将左侧栏设置为浮动(float: left),并设置其宽度,右侧栏则通过设置margin-left属性来保持与左侧栏的距离。
```css
.left {
float: left;
width: 200px; / 左侧栏宽度 /
.right {
margin-left: 200px; / 右侧栏与左侧栏的距离 /
定位布局
定位布局是另一种实现两栏布局的方式。通过将左侧栏设置为绝对定位(position: absolute),并设置其left属性为0,右侧栏则通过设置margin-left属性来保持与左侧栏的距离。
```css
.left {
position: absolute;
left: 0;
width: 200px; / 左侧栏宽度 /
.right {
margin-left: 200px; / 右侧栏与左侧栏的距离 /
二、两栏布局的优化技巧
清除浮动
在浮动布局中,清除浮动是一个非常重要的步骤。可以通过在父元素中添加一个空的div元素,并设置其clear属性为both来实现。
```css
.clearfix::after {
content: \