要在HTML中截取字符串,通常使用JavaScript。下面是一个简单的例子,展示如何使用JavaScript来截取字符串。
假设你有一个HTML页面,其中包含以下内容:
```html字符串截取示例

这是一个示例字符串。
截取字符串
function cutString { var fullString = document.getElementById.innerHTML; var cutString = fullString.slice; // 截取前5个字符 alert;}
在这个例子中,当用户点击按钮时,JavaScript函数`cutString`会被触发。这个函数会获取``元素的文本内容,然后使用`slice`方法来截取前5个字符,并通过`alert`函数显示这些字符。
你可以根据自己的需求修改`slice`方法中的参数,以截取不同部分的字符串。
HTML字符串截取技巧与最佳实践
在网页开发与数据抓取过程中,HTML字符串截取是一个常见的需求。通过精确地截取HTML文档中的特定内容,我们可以实现数据展示、信息提取等功能。本文将详细介绍HTML字符串截取的技巧和最佳实践,帮助您高效地处理HTML数据。
HTML字符串截取的基本概念

在HTML文档中,字符串截取通常涉及以下几个概念:
HTML字符串截取的常用方法

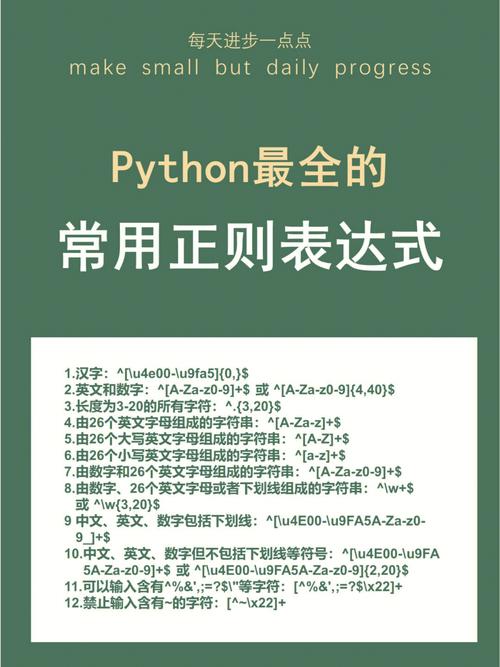
1. 使用正则表达式
正则表达式是处理字符串的强大工具,可以方便地实现复杂的字符串匹配和截取。以下是一个使用正则表达式截取HTML字符串的示例:
```javascript
const htmlString = '