React组件的生命周期可以分为三个主要阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。每个阶段都有特定的生命周期方法,这些方法允许开发者在不同阶段执行特定的操作。以下是每个阶段的详细说明和相应的生命周期方法:
1. 挂载阶段(Mounting)挂载阶段是组件被创建并首次渲染到DOM中的过程。主要包含以下生命周期方法: constructor: 构造函数,用于初始化组件的状态和绑定事件处理方法。 getDerivedStateFromProps: 从props中派生状态,在组件实例化和更新时都会被调用。 render: 返回组件的JSX结构,是组件的渲染函数。 componentDidMount: 组件挂载到DOM后调用,可以执行DOM操作或发起网络请求。
2. 更新阶段(Updating)更新阶段是组件的状态或属性发生变化时,React会重新渲染组件的过程。主要包含以下生命周期方法: getDerivedStateFromProps: 从新的props中派生状态。 shouldComponentUpdate: 决定组件是否需要更新,返回一个布尔值。 render: 组件重新渲染。 getSnapshotBeforeUpdate: 在渲染之前获取一些信息,用于优化动画或滚动。 componentDidUpdate: 组件更新后执行,可以获取新的props和state。
3. 卸载阶段(Unmounting)卸载阶段是组件从DOM中移除的过程。主要包含以下生命周期方法: componentWillUnmount: 组件卸载前调用,执行清理工作,如取消订阅或清除定时器。
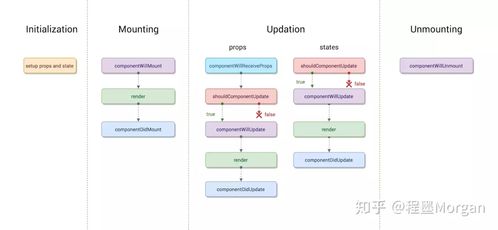
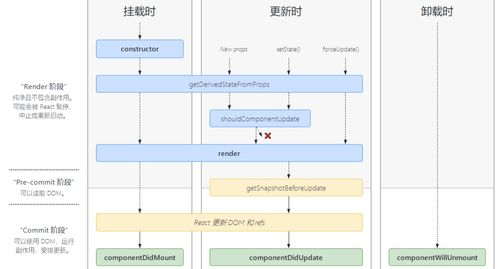
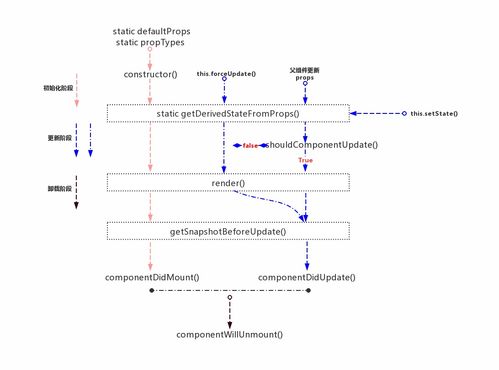
生命周期流程图以下是React生命周期的流程图,帮助你更直观地理解各个阶段和方法的调用顺序:
旧的React生命周期流程图```1. constructor2. componentWillMount3. render4. componentDidMount5. componentWillReceiveProps6. shouldComponentUpdate7. componentWillUpdate8. render9. componentDidUpdate10. componentWillUnmount```
新的React生命周期流程图```1. constructor2. getDerivedStateFromProps3. render4. componentDidMount5. getDerivedStateFromProps6. shouldComponentUpdate7. render8. getSnapshotBeforeUpdate9. componentDidUpdate10. componentWillUnmount```
通过合理地使用这些生命周期方法,可以更好地控制组件的行为,优化性能,并处理副作用,从而提高应用的可读性和可维护性。
更多详细信息和图示可以参考以下文章: qwe2
React 生命周期图解:深入理解组件的生命周期过程
在 React 开发中,理解组件的生命周期对于编写高效和可维护的代码至关重要。生命周期方法允许开发者在不同阶段执行特定的操作,从而更好地控制组件的行为。本文将通过图解的方式,详细解析 React 组件的生命周期过程。
什么是 React 生命周期?

React 生命周期是指组件从创建到销毁的整个过程。在这个过程中,React 提供了一系列生命周期方法,让开发者可以在组件的不同阶段执行代码。生命周期主要分为三大阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。
挂载阶段(Mounting)

挂载阶段是组件首次被创建并插入到 DOM 中的过程。以下是挂载阶段的一些关键生命周期方法:
构造函数(Constructor)

```javascript
constructor(props) {
super(props);
this.state = {
count: 0
};
构造函数是生命周期中的第一个方法,用于初始化组件的状态(`this.state`)和绑定事件处理函数。
静态方法 `getDerivedStateFromProps`
```javascript
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.value !== prevState.value) {
return {
value: nextProps.value
};
return null;
`getDerivedStateFromProps` 方法在每次渲染前都会被调用,无论是组件的初始化渲染还是更新时。它用于从 props 派生状态,并返回一个对象,React 会合并这个对象到当前组件的 state 中。
钩子 `componentDidMount`
```javascript
componentDidMount() {
// 组件挂载到 DOM 后执行的操作
this.fetchData();
`componentDidMount` 钩子在组件挂载到 DOM 后立即调用。通常用于执行那些需要 DOM 的操作,如获取服务器数据。
更新阶段(Updating)
更新阶段发生在组件接收到新的 props 或 state 时。以下是更新阶段的一些关键生命周期方法:
静态方法 `getDerivedStateFromProps`
与挂载阶段相同,`getDerivedStateFromProps` 方法在组件接收到新的 props 后调用,用于根据 props 更新 state。
钩子 `useEffect`
```javascript
useEffect(() => {
// 组件的 props 或 state 发生变化时执行的操作
return () => {
// 清理工作
};
`useEffect` 钩子用于在组件的 props 或 state 发生变化时执行副作用操作。它类似于类组件中的 `componentDidUpdate` 方法。
钩子 `useLayoutEffect`
```javascript
useLayoutEffect(() => {
// 和 useEffect 类似,但在浏览器布局和绘制阶段执行
`useLayoutEffect` 钩子与 `useEffect` 类似,但在浏览器布局和绘制阶段执行。它适用于需要同步更新 DOM 的场景。
卸载阶段(Unmounting)
卸载阶段是组件从 DOM 中移除的过程。以下是卸载阶段的一些关键生命周期方法:
钩子 `useEffect`
在卸载阶段,`useEffect` 钩子可以接受一个清理函数作为第二个参数,用于在组件卸载前执行清理工作。
钩子 `useLayoutEffect`
与更新阶段相同,`useLayoutEffect` 钩子也在卸载阶段执行。
React 生命周期方法为开发者提供了在不同阶段控制组件行为的强大工具。通过理解生命周期过程,我们可以更好地编写高效和可维护的 React 组件。本文通过图解的方式,详细解析了 React 组件的生命周期过程,希望对您的开发工作有所帮助。