当然可以,我可以帮助你解析HTML文档。请提供你想要解析的HTML代码,我会尽力为你解释其中的内容。
HTML:构建网页的基石与未来趋势
HTML的基本概念

什么是HTML?

HTML的组成

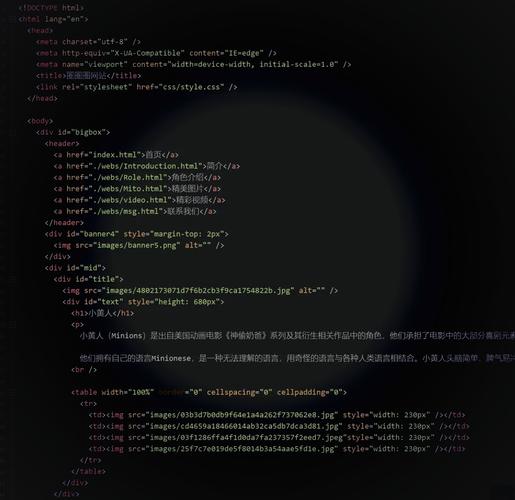
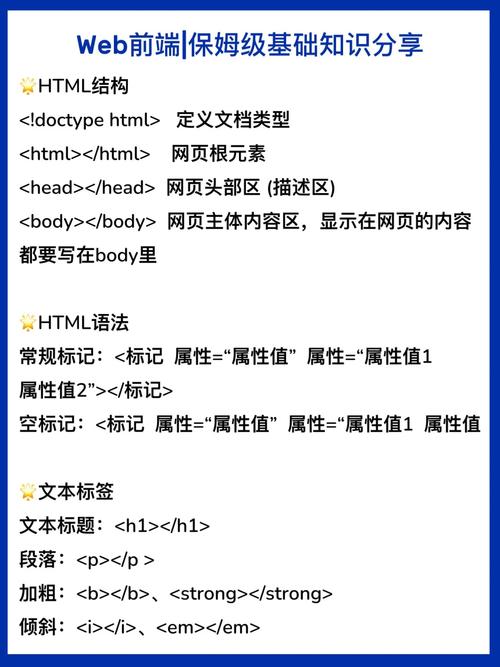
一个HTML文档通常由以下几个部分组成:
- 文档类型声明(DOCTYPE):告诉浏览器这是一个HTML文档,并指定文档类型(如HTML5)。

- html元素:HTML文档的根元素,包含整个网页的内容。

- head元素:包含网页的元数据,如字符编码、标题等。

- body元素:包含网页的可见内容,如文本、图像、链接等。
HTML的发展历程

HTML的诞生

HTML的演进
- HTML 2.0:1995年发布,增加了表格、图像等新功能。

- HTML 3.2:1997年发布,引入了框架、层等新特性。

- HTML 4.0:1997年发布,进一步扩展了HTML的功能,并引入了XHTML。
- HTML5:2014年发布,是目前最流行的HTML版本,具有更好的兼容性和扩展性。

HTML的关键技术
CSS

CSS(Cascading Style Sheets,层叠样式表)用于控制网页的样式和布局。通过CSS,可以设置文本颜色、字体、背景颜色、边框等样式。
JavaScript

JavaScript是一种客户端脚本语言,用于实现网页的交互功能。通过JavaScript,可以创建动态效果、表单验证、动画等。
HTML的未来趋势

移动优先
随着移动设备的普及,移动优先已成为HTML开发的重要趋势。开发者需要确保网页在移动设备上具有良好的显示效果和用户体验。
Web组件
人工智能与HTML

HTML作为构建网页的基石,将继续在互联网发展中扮演重要角色。了解HTML的基本概念、发展历程、关键技术以及未来趋势,对于前端开发者来说至关重要。通过不断学习和实践,我们可以更好地掌握HTML,为构建更加美好的互联网世界贡献力量。