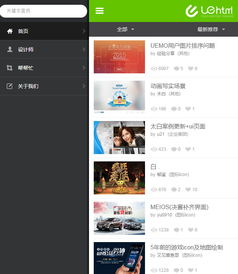
1. Bootstrap模板库 Html5手机网页模板:提供创意、独特和华丽的手机端HTML5网页模板,设计精美,滚动标题设计用户界面,适合快速加载的用户体验。详情请访问 。 移动端手机html模板:包含多种现代HTML移动端模板,适合创建手机网站、渐进式Web应用程序甚至本机应用程序。详情请访问 。 Bootstrap手机网站模板:提供多种响应式设计的手机网站模板,适合各种手机屏幕的移动设备。详情请访问 。
2. 爱给网 提供多种手机网页设计模板,适合游戏下载、手机购买商城等场n3. 17素材网 提供多种分类的手机网站模板,包括HTML5手机网站模板、手机wap网站模板、手机购物网站模板等。详情请访问 。
4. 模板王 提供多种手机网站模板和移动网站模板,适合各种手机屏幕的移动设备,多为响应式自适应的HTML网页模板。详情请访问 。
5. 跟版网 提供多种手机网页模板,包括通用微网站UI静态HTML模板、头条新闻资讯移动端wap手机页面模板等。详情请访问 。
6. CSDN博客 提供完整的HTML5手机端通用网站模板源码,支持扩展和个性化定制。详情请访问 。
7. 站长图库 提供多种H5移动端网站模板,包括商城静态HTML网站模板、物流服务公司移动端手机网站模板等。详情请访问 。
希望这些资源能帮助您找到满意的HTML5手机网页模板!
HTML5手机网页模板:打造高效、美观的移动端体验
随着移动互联网的快速发展,越来越多的用户开始使用手机上网。为了满足用户在移动端浏览网页的需求,开发一款符合搜索引擎标准的HTML5手机网页模板显得尤为重要。本文将详细介绍如何打造一款高效、美观的HTML5手机网页模板。
一、HTML5手机网页模板的基本要求

1.1 适应性

手机网页模板应具备良好的适应性,能够自动适配不同尺寸的屏幕,确保用户在各类手机上都能获得良好的浏览体验。
1.2 性能优化

为了提高用户体验,手机网页模板应注重性能优化,包括减少加载时间、优化图片大小、使用CSS3动画等。
1.3 SEO优化
符合搜索引擎标准的手机网页模板,应具备良好的SEO优化,提高网站在搜索引擎中的排名。
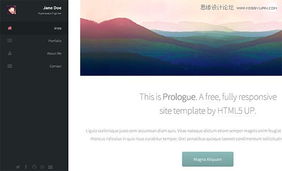
二、HTML5手机网页模板的设计要点
2.1 界面布局
手机网页模板的界面布局应简洁明了,避免过多的装饰元素,确保用户能够快速找到所需信息。
2.2 颜色搭配
颜色搭配应遵循和谐、美观的原则,避免使用过于鲜艳或刺眼的颜色,以免影响用户体验。
2.3 字体选择
字体选择应考虑易读性,避免使用过于复杂的字体,确保用户在手机上能够清晰阅读。
三、HTML5手机网页模板的代码实现
3.1 HTML结构
以下是一个简单的HTML5手机网页模板结构示例:
```html