在HTML中,注释用于向文档添加说明或解释,但不会在浏览器中显示。它们对于提高代码的可读性非常有用。HTML注释的语法如下:
```html```
注释可以包含多行文本,并且可以放在HTML文档的任何位置。例如:
```html 我的网页 欢迎来到我的网页 这是一个简单的HTML页面。

在上面的例子中,注释分别位于``和``部分,用于说明这些部分的作用。浏览器在渲染页面时会忽略这些注释。
HTML中的注释:提升代码可读性与维护性的关键
什么是HTML注释

HTML注释是用于在HTML文档中添加说明性文字的一种方式。这些注释不会在浏览器中显示,但它们对于开发者来说是非常有用的。HTML注释通常用于解释代码的目的、功能或者提供额外的信息,以便于其他开发者或未来的自己能够更好地理解代码。
HTML注释的作用

1. 提高代码可读性:在代码中添加注释可以帮助其他开发者快速了解代码的功能和结构,尤其是在复杂的HTML文档中,注释能够起到导航的作用。
2. 便于代码维护:随着时间的推移,代码可能会被修改或重构。注释能够提供代码变更的历史记录和原因,使得维护工作更加高效。
3. 团队协作:在团队开发中,注释能够帮助团队成员之间更好地沟通和理解彼此的代码,减少误解和沟通成本。
4. 文档记录:注释可以作为一种文档记录的方式,即使代码本身可能被修改,注释仍然可以保留下来,为代码提供背景信息。
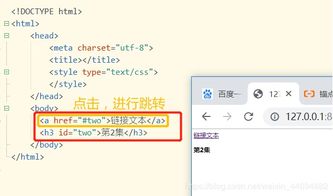
如何在HTML中添加注释
我的网页
这是一个段落。
多行注释
如果你需要注释的内容超过一行,可以使用以下格式:
注释的最佳实践
1. 简洁明了:注释应该简洁明了,避免冗长和复杂的句子。
2. 位置合适:注释应该放在它所解释的代码附近,以便快速定位。
3. 避免误导:注释应该准确反映代码的实际功能,避免误导其他开发者。
4. 更新注释:当代码被修改时,相应的注释也应该进行更新,以保持其准确性。
HTML注释的格式规范
使用一致的缩进和换行。
使用标题和子标题来组织注释内容,使其更加结构化。
HTML注释是提升代码质量和开发效率的重要工具。通过合理地使用注释,可以使得代码更加易于理解和维护。因此,养成良好的注释习惯对于每一位开发者来说都是非常有价值的。
在编写HTML代码时,不要忽视注释的重要性。它们不仅能够帮助你,也能够帮助其他开发者更好地理解和使用你的代码。记住,良好的注释是代码质量的重要组成部分。