CSS(层叠样式表)是一种用于控制网页元素外观的样式规则语言。CSS 排版主要关注如何通过 CSS 来实现网页内容的布局和样式。下面是一些常见的 CSS 排版技巧和概念:
1. 盒子模型:在 CSS 中,每个元素都被视为一个盒子,包括内容、内边距、边框和外边距。理解盒子模型是进行 CSS 排版的基础。
2. 定位:CSS 提供了多种定位方式,包括正常流、浮动、定位(绝对、相对、固定)等。定位允许你精确控制元素在页面上的位置。
3. 浮动:浮动是一种常用的布局技术,它允许元素在文档流中向左或向右浮动,直到它们的边缘触及包含框或另一个浮动元素的边缘。
4. Flexbox:Flexbox(弹性盒子)是一种 CSS3 的布局模式,它提供了一种更加灵活和强大的方式来对齐和分配空间,即使在不同屏幕尺寸和不同显示设备上也能保持一致的布局。
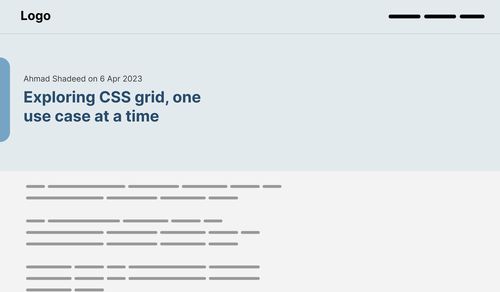
5. Grid:CSS Grid(网格布局)是另一种 CSS3 的布局模式,它允许你创建二维布局系统,其中元素可以按行和列进行定位。
6. 响应式设计:响应式设计是一种网页设计方法,它确保网页在不同设备(如桌面、平板和手机)上都能提供良好的用户体验。这通常涉及到使用媒体查询来应用不同的 CSS 规则。
7. 伪类和伪元素:伪类和伪元素允许你选择和样式化文档中的某些部分,而不需要额外的 HTML 标记。
8. 动画和过渡:CSS 提供了动画和过渡功能,允许你创建动态效果,如平滑的过渡和动画。
9. 字体和文本样式:CSS 允许你控制文本的字体、大小、颜色、对齐方式等。
10. 背景和边框:你可以使用 CSS 来设置元素的背景颜色、图像、渐变以及边框样式。
11. 盒阴影和文本阴影:CSS 提供了盒阴影和文本阴影的效果,可以增加元素的深度感和层次感。
12. 布局技巧:如使用 CSS 的 display 属性来控制元素的显示方式(如 block、inline、inlineblock、flex、grid 等),以及使用 CSS 的 visibility 属性来控制元素的可见性。
要创建一个有效的 CSS 排版,你需要考虑页面的整体设计、内容的布局、元素的样式以及在不同设备上的显示效果。通过合理地应用上述技巧和概念,你可以创建出既美观又实用的网页布局。
CSS排版艺术:打造优雅的网页视觉体验
在网页设计中,CSS排版是至关重要的环节。它不仅影响着网页的美观度,更直接关系到用户的阅读体验。本文将深入探讨CSS排版的相关知识,帮助您打造既美观又易读的网页视觉体验。
文本基础属性

字体设置

在CSS中,字体设置主要包括字体族、字体大小、行高、字重、字体变体和字体样式等属性。
- 字体族:通过`font-family`属性设置,例如`font-family: -apple-system, BlinkMacSystemFont, \