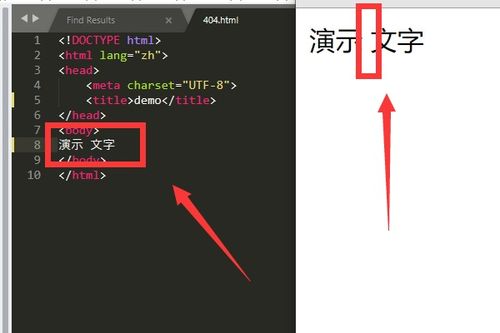
在HTML中,空格的显示和处理方式与普通文本编辑器略有不同。HTML对连续的多个空格字符(如空格、制表符、换行符等)会进行压缩,只显示一个空格。如果您需要在网页上显示多个连续的空格,可以使用以下几种方法:
1. 使用` `实体:` `是HTML中的非换行空格(nonbreaking space)实体,它表示一个空格,并且不会在单词间换行。例如,要显示两个连续的空格,可以写成` `。
2. 使用CSS样式:可以通过CSS样式来设置元素之间的间距,从而实现空格的效果。例如,可以使用`margin`或`padding`属性来增加元素之间的间隔。
请注意,不同的浏览器和显示设备可能对空格的处理方式略有不同,因此在实际使用中可能需要进行一些调整。
HTML中的空格处理:了解与技巧
在HTML文档中,空格的使用对于文本的排版和可读性至关重要。HTML对空格的处理有其独特之处,了解这些特性对于编写有效的HTML代码至关重要。本文将详细介绍HTML中的空格处理方法,包括空格的表示、空格的折叠以及如何插入不同类型的空格。
HTML中的空格表示

1. 非间断空格( )

非间断空格是HTML中最常用的空格表示方法。它由字符实体“ ”表示,无论输入多少次,在页面上都只会显示为一个空格。这种方法适用于需要插入单个空格的情况。