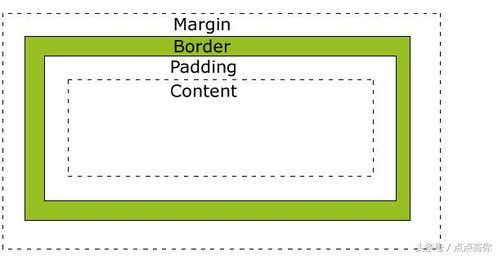
HTML 边距(Margin)是指元素周围的空间,它决定了元素与周围元素之间的距离。在 CSS 中,可以通过 `margin` 属性来设置元素的边距。`margin` 属性可以应用于所有元素,包括块级元素和内联元素。
边距的属性值
`margin` 属性可以接受以下值:
1. 长度值:如 `10px`、`1em`、`2%` 等。2. auto:自动调整边距,常用于水平居中元素。3. inherit:从父元素继承边距值。
边距的复合属性
`margin` 属性可以单独设置每个方向的边距,也可以使用复合属性来同时设置多个方向的边距。复合属性包括:
`margintop`:设置元素的上边距。 `marginright`:设置元素的右边距。 `marginbottom`:设置元素的下边距。 `marginleft`:设置元素的左边距。
复合属性:
`margin`:同时设置四个方向的边距。 `marginhorizontal`:同时设置左右边距。 `marginvertical`:同时设置上下边距。
示例
```html .box { width: 200px; height: 200px; backgroundcolor: lightblue; margin: 20px; / 设置所有方向的边距为20px / }
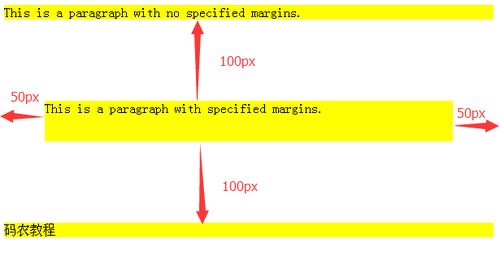
在上面的示例中,`.box` 类的元素设置了所有方向的边距为 `20px`,因此它在每个方向上都与周围的元素保持了 `20px` 的距离。
HTML边距:理解与优化网页布局的关键
一、什么是HTML边距

HTML边距(Margin)是网页布局中一个非常重要的概念。它指的是元素与周围元素或浏览器窗口之间的空间。简单来说,边距就是元素周围的空白区域。合理设置边距可以使网页内容更加清晰,提升用户体验。
二、HTML边距的类型

HTML边距分为四种类型:上边距(Margin-top)、右边距(Margin-right)、下边距(Margin-bottom)和左边距(Margin-left)。这四种边距可以单独设置,也可以同时设置。
1. 上边距(Margin-top):元素顶部与上一元素或父元素顶部的距离。
2. 右边距(Margin-right):元素右侧与相邻元素或父元素右侧的距离。
3. 下边距(Margin-bottom):元素底部与下一元素或父元素底部的距离。
4. 左边距(Margin-left):元素左侧与相邻元素或父元素左侧的距离。
三、HTML边距的设置方法

在HTML中,可以通过以下几种方法设置边距:
1. 使用CSS样式表设置边距:
/ 设置上边距为20px /
margin-top: 20px;
/ 设置右边距为30px /
margin-right: 30px;
/ 设置下边距为40px /
margin-bottom: 40px;
/ 设置左边距为50px /
margin-left: 50px; /