CSS 渐变是一种图像,它沿着画布的单一方向逐渐变化。CSS 渐变可以线性渐变,也可以径向渐变。
线性渐变:```css.lineargradient { backgroundimage: lineargradient;}```
径向渐变:```css.radialgradient { backgroundimage: radialgradient;}```
您可以根据需要调整渐变的方向、颜色和形状。
CSS渐变:打造视觉冲击力的网页设计
什么是CSS渐变

CSS渐变是指通过CSS样式在元素上创建颜色过渡效果的技术。它可以让元素的颜色从一种颜色平滑过渡到另一种颜色,从而实现丰富的视觉效果。CSS渐变分为两种类型:线性渐变和径向渐变。
线性渐变

线性渐变是指颜色沿着一条直线进行过渡。以下是一个线性渐变的示例代码:
```css
.linear-gradient {
background-image: linear-gradient(to right, red, yellow);
width: 200px;
height: 200px;
在上面的代码中,`.linear-gradient` 类的元素背景将呈现从红色到黄色的渐变效果。`to right` 表示渐变方向为从左到右。
径向渐变

径向渐变是指颜色从中心点向外扩散。以下是一个径向渐变的示例代码:
```css
.radial-gradient {
background-image: radial-gradient(circle, red, yellow);
width: 200px;
height: 200px;
在上面的代码中,`.radial-gradient` 类的元素背景将呈现从红色到黄色的径向渐变效果。
渐变方向与角度
- `to top`:从底部到顶部渐变
- `to right`:从左到右渐变
- `to bottom`:从顶部到底部渐变
- `to left`:从右到左渐变
- `to bottom right`:从左上角到右下角渐变
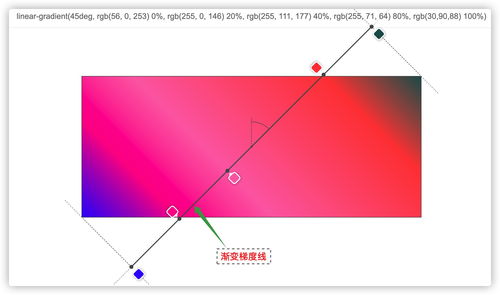
- `45deg`:以45度角进行渐变
渐变颜色节点
渐变颜色节点用于定义渐变过程中的颜色及其位置。以下是一个包含多个颜色节点的渐变示例代码:
```css
.multi-color-gradient {
background-image: linear-gradient(to right, red, yellow, green, blue);
width: 200px;
height: 200px;
在上面的代码中,`.multi-color-gradient` 类的元素背景将呈现从红色到黄色、绿色再到蓝色的渐变效果。
渐变应用场景
- 背景设计:为网页元素添加渐变背景,提升视觉效果。
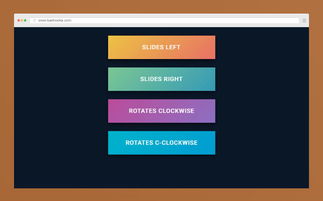
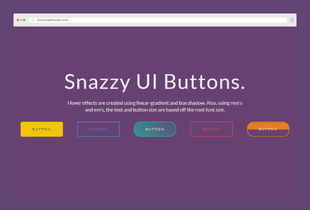
- 按钮设计:为按钮添加渐变效果,使其更具吸引力。
- 图标设计:为图标添加渐变效果,使其更加生动。
- 文字设计:为文字添加渐变效果,使其更具层次感。
注意事项
在使用CSS渐变时,需要注意以下几点:
- 渐变效果可能会影响网页的加载速度,建议在必要时使用。
- 部分浏览器对渐变效果的支持可能存在差异,建议在开发过程中进行兼容性测试。
- 渐变颜色应与网页整体风格相协调,避免过于突兀。
CSS渐变是一种强大的视觉元素,能够为网页设计带来丰富的色彩变化和动态效果。通过本文的介绍,相信您已经对CSS渐变有了更深入的了解。在今后的网页设计中,合理运用CSS渐变,将为您的作品增添更多魅力。