1. 使用 `whitespace` 属性: `whitespace: normal;`(默认值,单词和空格会被合并) `whitespace: nowrap;`(强制在同一行显示所有文本,不换行) `whitespace: pre;`(保留空格和换行符) `whitespace: prewrap;`(保留空格和换行符,但允许单词换行) `whitespace: preline;`(合并空白字符,但保留换行符)
2. 使用 `wordwrap` 属性: `wordwrap: breakword;`(允许在单词内部进行换行,以避免溢出容器)
3. 使用 `overflowwrap` 属性: `overflowwrap: breakword;`(与 `wordwrap` 类似,但适用于非亚洲语言)
4. 使用 `wordbreak` 属性: `wordbreak: breakall;`(允许在单词内部进行换行,但不如 `wordwrap` 灵活) `wordbreak: keepall;`(不允许在单词内部进行换行)
5. 使用 `maxwidth` 属性: 设置元素的 `maxwidth` 属性,然后使用 `overflowwrap` 或 `wordwrap` 来处理溢出的文本。
6. 使用 `textoverflow` 属性: 当文本溢出容器时,可以使用 `textoverflow: ellipsis;` 来显示省略号。
7. 使用 `lineclamp` 属性: 在多行文本上设置最大行数,超出部分会隐藏。
8. 使用 `::after` 或 `::before` 伪元素: 可以使用伪元素来插入换行符。
10. 使用 CSS Grid 或 Flexbox: 使用 CSS Grid 或 Flexbox 布局,可以更好地控制文本的布局和换行。
请根据你的具体需求选择合适的方法。如果你能提供更多关于你想要实现的效果的信息,我可以给出更具体的建议。
CSS 换行技巧全解析
在网页设计中,文本的换行是基本且重要的布局元素。正确的换行处理不仅能够提升用户体验,还能使页面布局更加美观。本文将深入探讨 CSS 中关于文本换行的各种技巧,包括强制换行、不换行、自动换行以及特殊字符的换行处理,旨在帮助开发者更好地掌握 CSS 换行技术。
强制换行

在 CSS 中,`white-space` 属性可以控制空白字符的处理方式。当设置为 `nowrap` 时,文本将不会换行,超出容器宽度的部分会溢出。
```css
.white-space-nowrap {
white-space: nowrap;
不换行

与强制换行相反,不换行意味着文本会自动换行,以适应容器的宽度。这是文本换行的默认行为,可以通过以下 CSS 属性控制:
```css
.white-space-normal {
white-space: normal;
自动换行

自动换行是文本换行的常见需求,特别是在处理长文本时。以下 CSS 属性可以用来实现自动换行:
```css
.white-space-auto {
white-space: auto;
特殊字符的换行处理
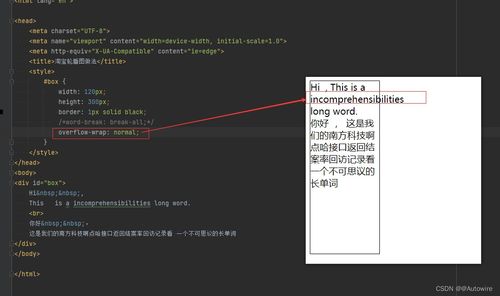
在某些情况下,如连续的英文字符或数字,可能会出现无法自动换行的问题。这时,可以使用 `word-break` 和 `word-wrap` 属性来控制换行:
- `word-break: break-all;`:允许在单词内部进行换行。
- `word-wrap: break-word;`:允许在长单词或URL内部进行换行。
```css
.word-break {
word-break: break-all;
word-wrap: break-word;
实战案例
案例一:新闻标题强制换行
新闻标题往往需要强制换行,以适应不同屏幕尺寸。以下是一个简单的 CSS 示例:
```html









