HTML5表格代码用于创建网页上的表格。下面是一个简单的HTML5表格代码示例:
```html HTML5表格示例

简单的HTML5表格

姓名 年龄 职业 张三 25 程序员 李四 30 设计师 王五 28 销售
你可以根据需要修改这个示例,添加更多的行和列,或者调整表格的样式。
HTML5表格代码实战教程
在网页设计中,表格是一个非常重要的元素,它能够帮助我们有效地展示数据、创建布局等。HTML5作为最新的网页标准,提供了更加丰富和灵活的表格功能。本文将详细介绍HTML5表格的代码编写技巧,帮助您轻松创建美观、实用的表格。
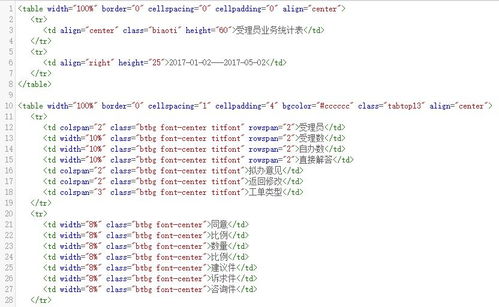
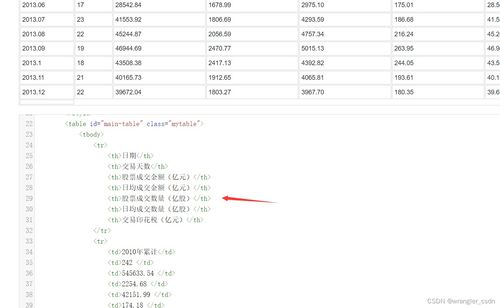
一、HTML5表格的基本结构
```html
姓名
年龄
城市
张三
25
北京
李四
30
上海
二、设置表格宽度
表格的宽度可以通过`width`属性来设置。以下是如何设置表格宽度的示例:
```html









