```html 嵌套页面示例 这是一个嵌套页面的示例 ```
HTML嵌套页面:实现网页内容复用与结构优化
在网页设计中,为了提高内容的复用性和网站的维护效率,嵌套页面是一种常用的技术。通过将重复出现的部分内容(如页脚、导航栏等)集中在一个单独的HTML页面中,其他页面可以引用这个页面,从而实现内容的复用。本文将详细介绍HTML嵌套页面的方法,并探讨其在搜索引擎优化(SEO)和无障碍访问(Accessibility)方面的优势。
一、HTML嵌套页面的基本概念
1.1 什么是HTML嵌套页面?

1.2 HTML嵌套页面的优势

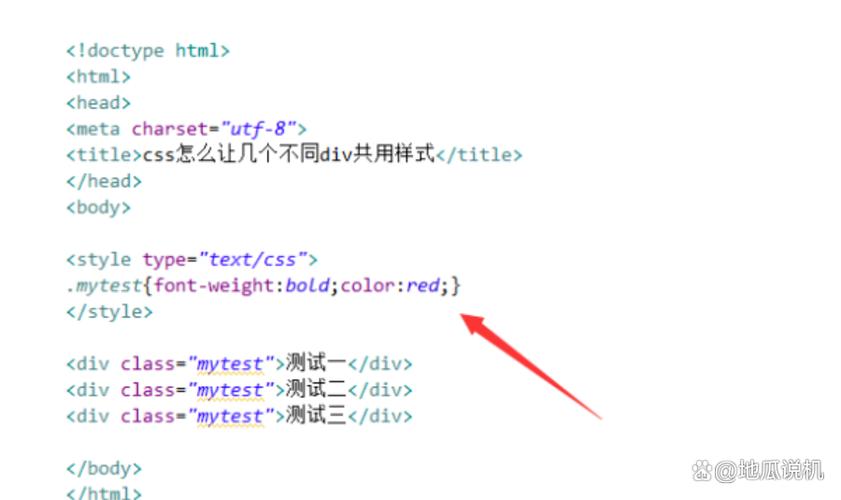
- 提高内容复用性:将重复出现的部分内容集中在一个页面中,其他页面可以引用这个页面,减少代码冗余。

- 便于维护:当需要修改重复内容时,只需修改一个页面,其他引用该页面的页面也会自动更新。
- 优化页面结构:通过合理嵌套页面,可以使网页结构更加清晰,提高用户体验。

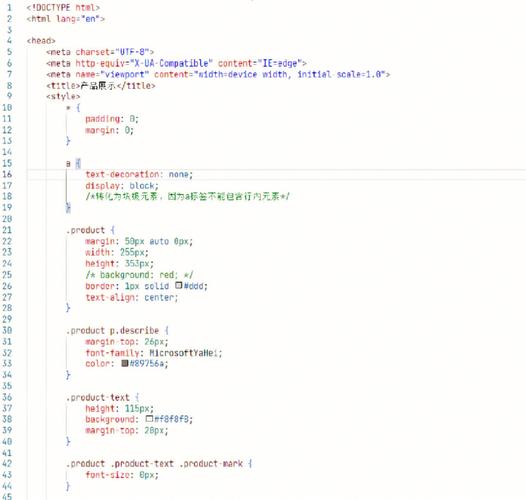
二、HTML嵌套页面的实现方法
```html
