在Vue.js中,`watch`是一个用于观察和响应Vue实例上的数据变动的方法。当你需要在数据变化时执行异步操作或开销较大的操作时,这个功能非常有用。`watch`可以侦听Vue实例上的数据、计算属性或方法。
`watch`的语法如下:
```javascriptnew Vue dataName: function { // 执行的动作 }, // 计算属性名称 computedPropertyName: { // handler 是当侦听源变化时会被调用的函数 handler: function { // 执行的动作 }, // deep 选项 deep: true }, // 方法名称 methodName: function { // 执行的动作 } }}qwe2```
参数说明 `newValue`: 新值 `oldValue`: 旧值 `deep`: 一个布尔值,指定是否深度遍历侦听对象的所有属性。默认为`false`。
使用场景1. 侦听数据源: 当你想要在某个数据源发生变化时执行某些操作,可以使用`watch`来侦听这个数据源。2. 侦听计算属性: 当你想要在计算属性值发生变化时执行某些操作,可以使用`watch`来侦听这个计算属性。3. 侦听方法: 当你想要在方法被调用时执行某些操作,可以使用`watch`来侦听这个方法。
示例假设你有一个Vue实例,其中包含一个名为`message`的数据源。当你想要在`message`发生变化时更新页面上显示的内容,可以使用`watch`来实现:
```javascriptnew Vue { console.log; } }}qwe2```
在上面的示例中,每当`message`的值发生变化时,控制台都会输出一条消息,显示旧值和新值。
注意事项1. `watch`默认不会深度侦听一个对象内部属性的变化。如果你需要侦听一个对象内部属性的变化,需要设置`deep`选项为`true`。2. `watch`不会在初始化时立即执行,它会在侦听的数据源发生变化时执行。3. `watch`可以侦听多个数据源,只需在`watch`对象中添加相应的属性即可。
Vue中的watch:深入理解数据变化的监听机制
在Vue.js中,`watch`是一个强大的功能,它允许开发者监听Vue实例上的数据变化,并在变化时执行相应的逻辑。本文将深入探讨Vue中的`watch`,包括其基本用法、高级特性以及与`watchEffect`的区别。
什么是watch

`watch`是Vue提供的一种机制,用于观察和响应Vue实例上的数据变动。当数据发生变化时,可以执行一些副作用操作,如更新DOM、发送请求等。
基本用法

在Vue组件中,可以通过在`data`或`computed`属性中定义要监听的数据,然后在`watch`选项中指定监听这些数据的回调函数。
```javascript
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
watch: {
message(newValue, oldValue) {
console.log('Message changed from', oldValue, 'to', newValue);
}
在上面的例子中,当`message`的值发生变化时,控制台会输出变化前后的值。
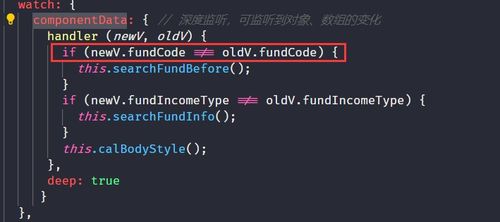
深度监听

有时候,我们需要监听对象内部属性的变化。这时,可以使用`deep`选项来实现深度监听。
```javascript
export default {
data() {
return {
user: {
name: 'Alice'
}
};
},
watch: {
user: {
handler(newValue, oldValue) {
console.log('User changed:', newValue);
},
deep: true
}
在上述代码中,当`user`对象内部属性发生变化时,`watch`会触发回调函数。
立即执行
默认情况下,`watch`只在数据变化时触发。如果你希望在组件初始化时立即执行一次回调,可以通过`immediate`选项来实现。
```javascript
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
watch: {
message: {
handler(newValue, oldValue) {
console.log('Message changed from', oldValue, 'to', newValue);
},
immediate: true
}
在上述代码中,组件初始化时,`watch`会立即执行回调函数。
watch与watchEffect的区别
`watchEffect`是Vue 3中新增的一个功能,它类似于`watch`,但不需要手动指定要监听的数据。`watchEffect`会自动追踪其回调函数中使用的响应式数据,并在数据变化时重新执行。
```javascript
export default {
setup() {
const message = ref('Hello, Vue!');
watchEffect(() => {
console.log(message.value);
});
return {
message
};
在上述代码中,`watchEffect`会自动监听`message`的变化,并在变化时输出其值。
`watch`是Vue中一个非常有用的功能,它可以帮助开发者更好地管理数据变化。通过本文的介绍,相信你已经对Vue中的`watch`有了更深入的了解。在实际开发中,合理运用`watch`可以帮助你写出更加高效、可维护的代码。









