在CSS中,选择第一个元素可以通过使用`:firstchild`或`:firstoftype`伪类选择器来实现。这些选择器允许你选择一个元素的第一个子元素或第一个特定类型的子元素。
`:firstchild`:选择其父元素的第一个子元素。如果该元素不是第一个子元素,则不会被选中。 `:firstoftype`:选择其父元素中第一个与其相同类型的子元素。这意味着如果你有一个包含多个相同类型子元素的父元素,`:firstoftype`将选择第一个这种类型的子元素。
例如,如果你有一个HTML结构如下:
```html 这是第一个段落。
这是第二个段落。
这是一个div。```
使用`:firstchild`选择器,只会选中`这是第一个段落。
`,因为它是其父元素``的第一个子元素。 使用`:firstoftype`选择器,会选中`这是第一个段落。
`,因为它是其父元素``中的第一个``元素。
请告诉我你需要选择哪种类型的第一个元素,以及你的具体需求,以便我能够提供更准确的帮助。
CSS选择第一个元素:深入解析与实例应用
在CSS(层叠样式表)中,选择器是核心组成部分,它决定了样式将应用于哪些HTML元素。在众多选择器中,选择第一个元素是一个常见且实用的需求。本文将深入探讨如何使用CSS选择第一个元素,并提供实用的实例来帮助读者更好地理解和应用这一技巧。
什么是选择第一个元素

在CSS中,选择第一个元素意味着指定样式仅应用于其父元素下的第一个子元素。这可以通过不同的选择器实现,包括`:first-child`、`:nth-child()`、`:first-of-type`和`:nth-of-type()`等。
使用`:first-child`选择器
什么是`:first-child`

`:first-child`选择器用于选择其父元素下的第一个子元素,无论该子元素是何种类型。
实例

假设我们有一个HTML结构如下:
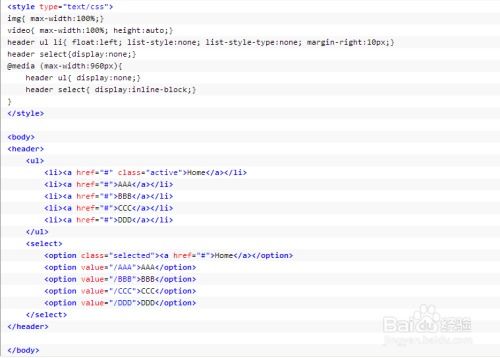
```html
这是第一个段落。
这是第二个段落。
这是一个子div。
如果我们想将第一个段落设置为红色,可以使用以下CSS代码:
```css
div > p:first-child {
color: red;
这段代码将使第一个段落文字颜色变为红色。
使用`:nth-child()`选择器

什么是`:nth-child()`

`:nth-child()`选择器可以指定选择父元素下的第n个子元素,其中n可以是具体的数字或公式。
实例

如果我们想选择父元素下的第三个子元素,可以使用以下CSS代码:
```css
div > p:nth-child(3) {
color: red;
这段代码将使父元素下的第三个子元素(无论其类型)的文字颜色变为红色。
使用`:first-of-type`选择器
什么是`:first-of-type`

`:first-of-type`选择器用于选择其父元素下第一个特定类型的子元素。
实例

如果我们想选择父元素下第一个``元素,可以使用以下CSS代码:
```css
div > p:first-of-type {
color: red;
这段代码将使父元素下第一个``元素的文字颜色变为红色。
选择子类中的第一个元素
什么是子类中的第一个元素
在CSS中,有时我们需要选择一个类名下的第一个元素,这可以通过组合使用类选择器和`:first-child`选择器实现。
实例
假设我们有一个HTML结构如下:
```html