网页制作通常使用HTML(超文本标记语言)来构建页面的结构。HTML是一种标记语言,用于描述网页的内容和结构。以下是一个简单的HTML网页示例:
```html 我的第一个网页 欢迎来到我的网站 这是一个简单的HTML网页示例。

在这个示例中,`` 声明了文档类型,`` 元素是整个网页的根元素,`` 元素包含了页面的元数据,如字符集和标题,`` 元素包含了页面的可见内容,`` 元素定义了一个标题,`` 元素定义了一个段落。
你可以使用任何文本编辑器来编写HTML代码,然后将其保存为 `.html` 文件。在浏览器中打开这个文件,你就可以看到你的网页了。
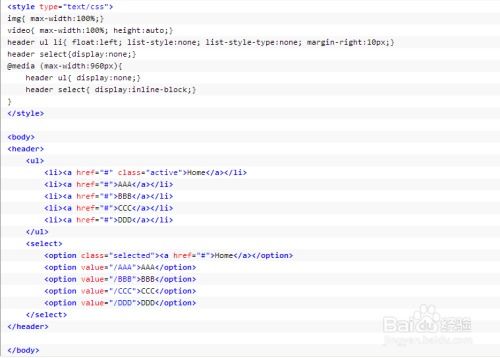
HTML基础

CSS样式设计

颜色属性:如color、background-color等,用于设置文本和背景颜色。
字体属性:如font-family、font-size、font-weight等,用于设置字体类型、大小和粗细。
布局属性:如margin、padding、width、height等,用于设置元素的间距、宽度和高度。
定位属性:如position、top、left等,用于设置元素的定位方式。
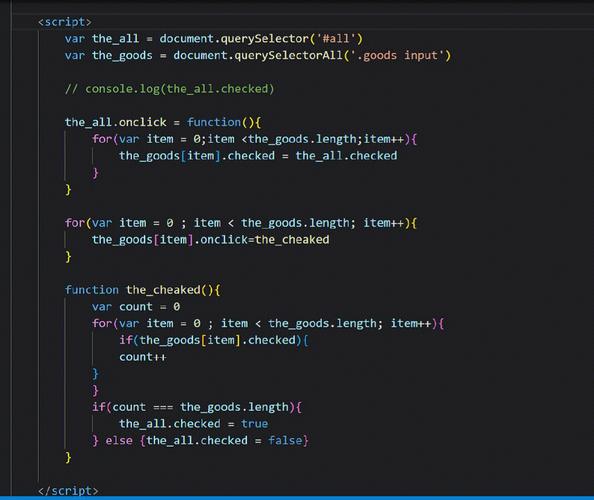
JavaScript交互功能

事件处理:如onclick、onmouseover等,用于响应用户的操作。
DOM操作:如getElementById、createElement等,用于操作网页元素。
动画效果:如setTimeout、setInterval等,用于实现动画效果。
AJAX技术:用于实现异步数据传输,无需刷新页面即可更新网页内容。
网页制作流程

网页制作的基本流程如下:
需求分析:明确网页的功能和目标受众。
设计阶段:设计网页的布局、颜色、字体等样式。
编码阶段:使用HTML、CSS和JavaScript编写代码,实现网页的功能。
测试阶段:测试网页在不同浏览器和设备上的兼容性,确保网页的正常运行。
上线发布:将网页部署到服务器,供用户访问。
搜索引擎优化(SEO)

关键词优化:在网页内容中合理使用关键词,提高搜索引擎的匹配度。
网站结构优化:合理规划网站结构,方便搜索引擎抓取。
内容质量:提供有价值、原创的内容,提高用户满意度。
外部增加高质量的外部链接,提高网站权重。
网页制作是一个涉及多个方面的技能,包括HTML、CSS和JavaScript。通过