您好,您的问题没有给出具体的上下文或细节,我无法直接回答。请问您是想要了解Vue.js框架的哪个方面呢?例如:
1. Vue.js的基础知识,如安装、配置、组件、指令等。2. Vue.js的进阶用法,如状态管理(Vuex)、路由管理(Vue Router)等。3. Vue.js在特定项目或场景中的应用。4. Vue.js与其它前端框架或库的比较。5. Vue.js的学习资源或社区支持。
请您提供更多具体的问题或上下文,以便我能够给出更准确的回答。
Vue.js:前端开发的未来之星
一、Vue.js简介
Vue.js,简称Vue,是由尤雨溪(Evan You)于2014年创建的一个渐进式JavaScript框架。它允许开发者使用简洁的模板语法来构建用户界面,同时将数据绑定和组件系统融入其中,使得开发过程更加高效和直观。
二、Vue.js的特点
1. 渐进式框架:Vue.js可以逐步引入,开发者可以根据项目需求选择性地使用其特性,无需从头开始重构现有项目。
2. 响应式数据绑定:Vue.js通过双向数据绑定,实现了视图与数据同步更新,减少了手动操作DOM的繁琐过程。
3. 组件化开发:Vue.js支持组件化开发,将UI拆分成可复用的组件,提高了代码的可维护性和可扩展性。

4. 虚拟DOM:Vue.js使用虚拟DOM来优化DOM操作,减少了直接操作DOM的开销,提高了页面渲染性能。
5. 丰富的生态系统:Vue.js拥有庞大的社区和丰富的插件库,如Vuex、Vue Router等,为开发者提供了丰富的开发工具和解决方案。
三、Vue.js的应用场景

1. 单页应用(SPA):Vue.js非常适合构建单页应用,如电商网站、在线教育平台等。

2. 企业级应用:Vue.js可以用于构建企业级应用,如后台管理系统、CRM系统等。
3. 移动端应用:Vue.js可以与微信小程序、React Native等技术结合,开发跨平台移动应用。

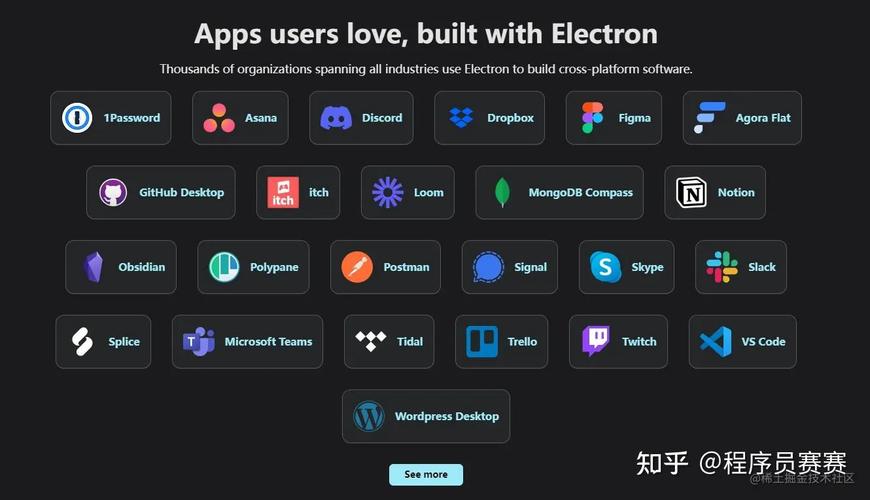
4. 桌面应用:Vue.js可以通过Electron等技术,开发桌面应用程序。

四、Vue.js入门学习
1. 了解JavaScript基础:在开始学习Vue.js之前,确保你已经掌握了JavaScript的基本语法和概念。

2. 安装Vue.js:可以通过CDN链接或npm包管理器安装Vue.js。
3. 学习Vue.js官方文档:Vue.js的官方文档非常全面,包含了从基础到进阶的教程,是学习Vue.js的绝佳资源。
4. 实践项目:通过实际项目来巩固所学知识,可以从简单的Todo List开始,逐步尝试更复杂的项目。
5. 加入社区:参与Vue.js社区,与其他开发者交流学习,可以帮助你更快地成长。
Vue.js作为当前前端开发领域的一颗璀璨明星,凭借其独特的优势,吸引了越来越多的开发者。掌握Vue.js,不仅可以提高开发效率,还能拓宽职业发展道路。希望本文能帮助你更好地了解Vue.js,开启你的前端开发之旅。









