在HTML中,你可以使用不同的方法来设置颜色。以下是几种常用的方法:
1. 颜色名称:HTML定义了大约140种颜色名称。例如,`这是一个红色文本。
2. 十六进制颜色代码:这是最常用的方法,使用RGB值来定义颜色。格式为 `RRGGBB`,其中RR、GG、BB分别代表红、绿、蓝的值,范围从00到FF。例如,`这是一个红色文本。
3. RGB值:可以使用RGB值来定义颜色,格式为 `rgb`,其中r、g、b分别代表红、绿、蓝的值,范围从0到255。例如,`这是一个红色文本。
4. RGBA值:与RGB值类似,但增加了透明度(alpha)值,格式为 `rgba`,其中a代表透明度,范围从0(完全透明)到1(完全不透明)。例如,`这是一个半透明的红色文本。
5. HSL值:使用色相(Hue)、饱和度(Saturation)和亮度(Lightness)来定义颜色,格式为 `hsl`。例如,`这是一个红色文本。
6. HSLA值:与HSL值类似,但增加了透明度(alpha)值,格式为 `hsla`。例如,`这是一个半透明的红色文本。
7. 继承颜色:如果没有指定颜色,元素会继承其父元素的颜色。例如,`这个段落会继承div的蓝色。
你可以根据需要选择合适的方法来设置颜色。
HTML设置颜色:打造个性化网页视觉体验
在网页设计中,颜色是传达情感、突出重点和提升用户体验的关键元素。HTML提供了丰富的工具和属性,使得开发者能够轻松地为网页元素设置颜色。本文将详细介绍HTML中设置颜色的方法,帮助您打造个性化的网页视觉体验。
颜色基础:了解颜色模型

在HTML中,颜色可以通过多种方式指定,包括颜色名称、RGB值、HEX值、HSL值等。了解这些颜色模型是设置颜色的基础。
颜色名称

HTML支持140种标准颜色名称,如红色(red)、蓝色(blue)、绿色(green)等。使用颜色名称简单直观,但可选择的颜色种类有限。
RGB和RGBA颜色

RGB颜色模型使用三个数值(红、绿、蓝)来表示颜色,每个数值的范围是0到255。RGBA颜色模型与RGB类似,但增加了透明度(alpha)的设置,范围也是0到255。
HEX颜色
HEX颜色使用六位十六进制值来表示颜色,前两位代表红色,中间两位代表绿色,最后两位代表蓝色。例如,FF0000表示红色。
HSL和HSLA颜色
HSL颜色模型使用色调(hue)、饱和度(saturation)和亮度(lightness)来表示颜色,更接近人类对颜色的感知。HSLA颜色模型与HSL类似,但同样增加了透明度设置。
HTML元素颜色设置
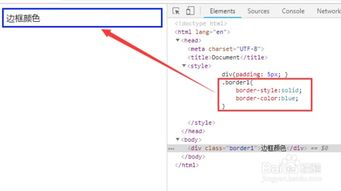
在HTML中,可以通过多种方式为元素设置颜色,包括背景颜色、文字颜色和边框颜色。
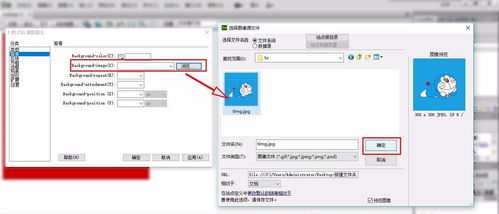
背景颜色
使用`background-color`属性可以设置元素的背景颜色。例如:
```html









