1. 菜鸟教程 Vue.js 教程 这篇教程基于Vue 2.1.8版本,详细介绍了Vue的基础知识和使用方法。
2. CSDN Vue入门到精通 这篇博客提供了详细的Vue教程,从基础到高级,并附有经典案例。
4. Vue.js 官方文档 快速上手 Vue.js官方提供的快速上手指南,帮助你快速搭建Vue单页应用。
5. MDN Web Docs 开始使用 Vue MDN提供的Vue入门指南,介绍了如何安装Vue并创建新项目。
6. CSDN Vue新手快速入门指南 这篇博客旨在帮助初学者快速上手Vue框架,理解其核心概念并构建第一个应用。
7. 腾讯云 Vue.js入门指南 这篇指南从基础到进阶,全面介绍了Vue.js的核心概念和高级特性。
希望这些资源能帮助你更好地学习和掌握Vue框架。
Vue基础教程:从入门到实践
什么是Vue.js?

Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它易于上手,同时提供了强大的功能,使得开发者可以高效地构建复杂的应用程序。Vue.js的核心库只关注视图层,易于与其他库或已有项目整合。
Vue.js的特点

Vue.js具有以下特点:
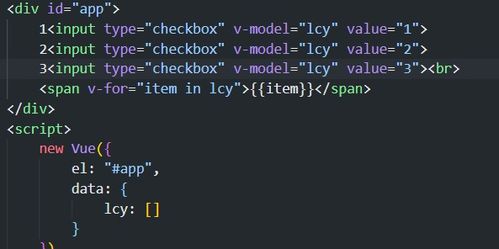
声明式渲染:Vue.js使用简洁的模板语法来声明式地将数据渲染到DOM中。

响应式数据:Vue.js的响应式系统可以自动追踪依赖,当数据变化时,视图会自动更新。
组件化开发:Vue.js鼓励开发者使用组件来构建大型应用,每个组件都是可复用的最小代码单元。
虚拟DOM:Vue.js使用虚拟DOM来提高DOM操作的效率,减少直接操作DOM带来的性能损耗。
单页面应用(SPA):Vue.js可以轻松地与单页面应用框架结合,如Vue Router,实现SPA开发。
Vue.js的安装与配置
要开始使用Vue.js,首先需要安装它。以下是在本地项目中使用Vue.js的步骤:
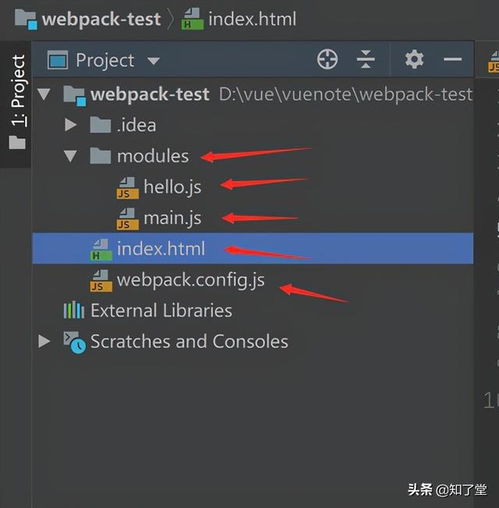
创建一个新的项目目录。
在终端中进入项目目录。
运行命令 `npm init -y` 来初始化项目。
运行命令 `npm install vue` 来安装Vue.js。
在项目目录中创建一个名为 `index.html` 的文件,并在其中引入Vue.js。









