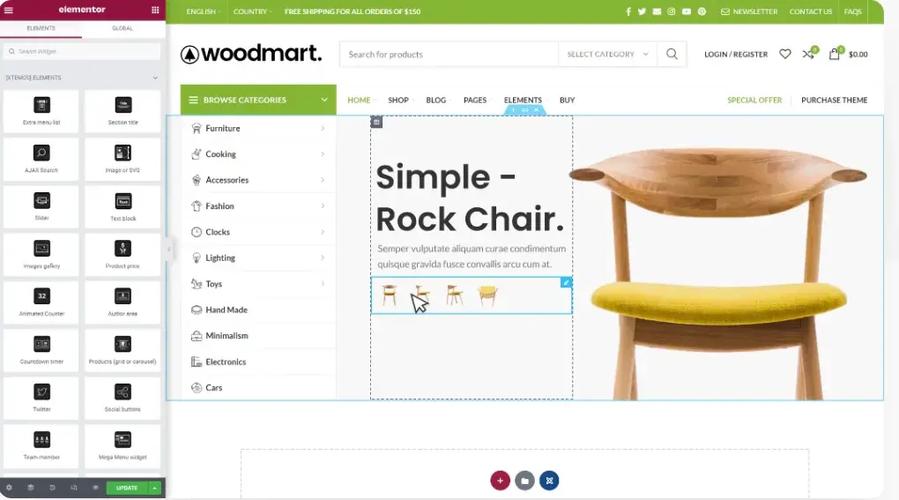
可视化HTML编辑器是一种可以帮助用户以图形界面方式创建和编辑HTML代码的工具。这些编辑器通常提供了直观的界面,使用户能够通过拖放元素、选择样式和添加内容来构建网页,而不需要直接编写代码。
一些流行的可视化HTML编辑器包括:
1. Adobe Dreamweaver:这是一个强大的网页设计工具,提供了丰富的功能和模板,适用于从初学者到专业开发者。
2. Microsoft Visual Studio Code:虽然它主要是一个代码编辑器,但通过安装扩展(如Live Server),它也可以用于可视化地预览和编辑HTML页面。
3. BlueGriffon:这是一个基于Mozilla的Gecko引擎的编辑器,提供了直观的界面和强大的功能。
4. KompoZer:这是一个开源的网页编辑器,提供了所见即所得的编辑环境,适用于初学者。
5. WYSIWYG Web Builder:这是一个易于使用的工具,提供了拖放界面和丰富的模板,适合快速构建网页。
6. Coda:这是一个专为Mac用户设计的编辑器,提供了代码编辑和可视化预览功能。
7. CoffeeCup HTML Editor:这是一个功能丰富的编辑器,提供了代码编辑和可视化编辑模式,适合初学者和中级用户。
8. Google Web Designer:这是一个由Google提供的工具,主要用于创建交互式HTML5广告和动画。
9. Brackets:这是一个由Adobe开发的开源代码编辑器,支持实时预览和可视化编辑。
10. Weebly:这是一个在线网站构建平台,提供了拖放界面和丰富的模板,适合初学者和中小型企业。
选择可视化HTML编辑器时,应考虑您的技能水平、项目需求以及个人偏好。一些编辑器可能更适合初学者,而另一些则提供了更高级的功能,适用于专业开发者。
深入解析可视化HTML编辑器:提升网页设计效率的利器

一、什么是可视化HTML编辑器?
可视化HTML编辑器是一种基于图形界面的网页设计工具,它允许用户通过拖拽、点击等操作来创建和编辑网页内容,而不需要编写复杂的HTML代码。这种编辑器通常具有所见即所得(WYSIWYG)的特性,使得非技术背景的用户也能轻松地进行网页设计。
二、可视化HTML编辑器的核心功能

1. 所见即所得编辑:用户可以直接在编辑器中看到网页的最终效果,无需编写代码。

2. 丰富的组件库:提供各种网页组件,如文本框、图片、按钮、表格等,方便用户快速搭建页面。

3. 样式设置:支持对字体、颜色、背景等样式进行自定义设置。

4. 代码预览:在可视化编辑的同时,用户可以查看对应的HTML代码,方便学习和修改。
5. 响应式设计:支持创建适应不同屏幕尺寸的网页,满足移动端浏览需求。

6. 插件扩展:可以通过安装插件来扩展编辑器的功能,如语法高亮、代码提示等。

三、如何选择合适的可视化HTML编辑器?

1. 功能需求:根据项目需求选择具有相应功能的编辑器,如是否需要响应式设计、是否支持多语言等。

2. 易用性:选择操作简单、界面友好的编辑器,降低学习成本。

3. 性能:选择运行速度快、资源占用低的编辑器,提高工作效率。

4. 社区支持:选择拥有活跃社区和良好售后服务的编辑器,便于解决问题。

5. 兼容性:选择兼容主流浏览器的编辑器,确保网页在不同设备上都能正常显示。
四、可视化HTML编辑器的应用场景

1. 个人博客:方便个人用户快速搭建和编辑个人博客。

2. 企业网站:帮助企业快速搭建和维护企业网站。

3. 电商平台:支持电商平台的商品描述、活动页面等内容的编辑。

4. 教育机构:用于制作在线课程、课件等教育内容。
5. 政府机构:用于制作政府公开信息、政策解读等网页内容。
可视化HTML编辑器作为一种高效、便捷的网页设计工具,已经成为现代网页设计的重要手段。通过本文的介绍,相信读者对可视化HTML编辑器有了更深入的了解。在选择和使用可视化HTML编辑器时,应根据自身需求进行合理选择,充分发挥其优势,提高网页设计效率。









