要在网页上使用 jQuery 下载文件,您通常需要服务器端的支持来生成文件并提供下载链接。以下是一个基本的步骤,说明如何使用 jQuery 实现文件下载:
1. 服务器端:您需要有一个服务器端的脚本来生成文件,并返回一个下载链接。这可以是 PHP、Python、Node.js 等任何支持文件操作的服务器端语言。
2. 前端:在您的网页上,您可以使用 jQuery 来触发下载。这通常是通过创建一个按钮或链接,当用户点击时,jQuery 会请求服务器端的下载链接,并触发下载。
以下是一个简单的示例:
服务器端 ```php```
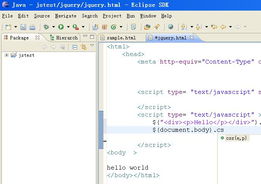
前端 ```htmlDownload File with jQuery$.ready{ $.click{ window.location.href = 'download.php'; // 指向您的服务器端脚本 }qwe2;}qwe2;

Download PDF
在这个示例中,当用户点击按钮时,浏览器会导航到服务器端的 `download.php` 脚本,该脚本会处理文件下载。
请根据您的具体需求调整服务器端和前端代码。如果您有其他问题或需要进一步的帮助,请随时提问。
jQuery 是一个广泛使用的 JavaScript 库,它通过简化 JavaScript 代码来帮助开发者实现网页特效和交互功能。以下是关于 jQuery 的下载和安装的详细步骤:
1. 了解 jQuery

jQuery 是一个轻量级的 JavaScript 库,它通过选择器、事件处理、动画和 AJAX 等功能,简化了 HTML 文档的遍历、事件处理和动画效果。它使得 JavaScript 开发更加高效和易于理解。
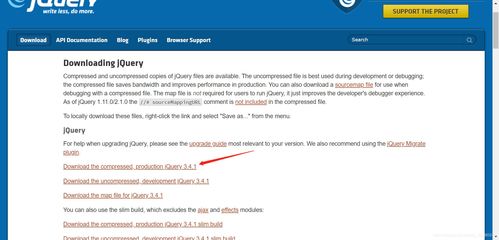
2. 下载 jQuery

- 访问 jQuery 官网:[https://jquery.com/](https://jquery.com/)
- 在官网上,你可以找到两个主要版本的 jQuery:1.x 和 3.x。
- 1.x 版本:兼容旧版浏览器(如 IE6、IE7 和 IE8)。
- 3.x 版本:不兼容旧版浏览器,但提供了更现代的功能和更好的性能。
3. 选择版本和类型
- 开发版:未压缩的版本,文件名为 `jquery.js`,适合学习和测试。
- 压缩版:高度压缩的版本,文件名为 `jquery.min.js`,适合生产环境。
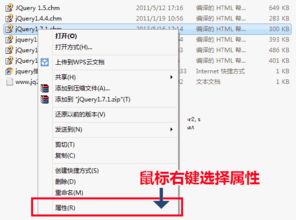
4. 下载文件
- 选择合适的版本和类型后,点击下载按钮。
- 下载完成后,将文件保存到本地计算机。
5. 引入 jQuery
- 例如,如果你下载了 `jquery.min.js`,可以在 HTML 文档的 `` 或 `` 部分添加以下代码:
```html
