您可以通过以下几种方式下载和安装Vue.js:
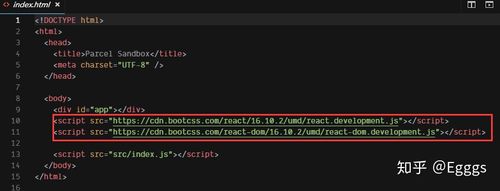
1. 通过CDN(内容分发网络): 您可以在HTML文件中直接引入Vue.js。推荐使用CDN,因为它可以快速获取资源,适合快速开发和测试。 例如,您可以使用 unpkg 或 cdnjs 提供的 ```html ``` 有关更多详细信息,请访问 。
2. 使用NPM(Node Package Manager): 如果您使用现代JavaScript工具链,推荐使用NPM进行安装。 确保您已经安装了Node.js和NPM。您可以通过以下命令安装Vue.js: ```bash npm install vue ``` 有关更多详细信息,请访问 。
3. 通过Vue CLI: Vue CLI是一个官方提供的命令行工具,可以帮助您快速搭建和管理Vue.js项目。 安装Vue CLI: ```bash npm install g @vue/cli ``` 安装后,您可以通过以下命令创建新项目: ```bash vue create myproject ``` 有关更多详细信息,请访问 。
4. 直接下载Vue.js源代码: 您可以从Vue.js官网上直接下载源代码。下载地址通常包括开发版本和生产版本。 例如,您可以从 下载最新版本的Vue.js。
Vue官方下载指南:轻松开始您的Vue.js之旅

Vue.js 是一款流行的前端JavaScript框架,它允许开发者以简洁的方式构建用户界面和单页应用程序。本文将为您详细介绍如何在Vue官方站点下载Vue.js,并指导您如何开始使用它。
Vue.js 是一个渐进式JavaScript框架,易于上手,同时也能在需要时提供高级功能。它被设计为易于集成,可以与现有的库或现有项目一起工作。
要下载Vue.js,首先需要访问Vue的官方网站。您可以通过以下链接直接访问Vue.js的下载页面:[Vue.js 官方下载](https://vuejs.org/download.html)。
在Vue的下载页面,您会看到几个不同的版本选项。以下是几个关键点,帮助您选择合适的版本:
完整版:包含所有Vue.js功能,适合生产环境。

编译版:经过压缩和转译,适合生产环境,但功能与完整版相同。

运行时版:不包含模板编译器,适合不需要模板编译器的项目,可以减少最终包的大小。

单文件组件版:包含运行时版和编译器,适合需要使用单文件组件的项目。
选择您需要的版本后,点击相应的下载链接。Vue.js 会以ZIP文件的形式提供下载,您可以将ZIP文件解压到您的工作目录中。
如果您不想下载Vue.js,也可以通过CDN(内容分发网络)来引入Vue.js。以下是如何通过CDN引入Vue.js的示例代码: