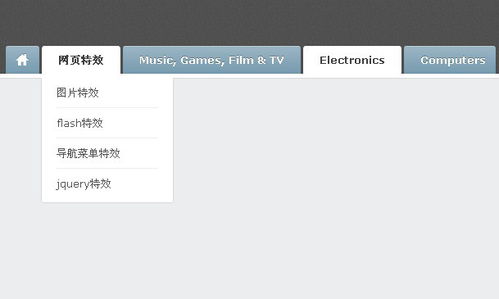
创建一个HTML菜单栏通常涉及到使用``元素来定义导航区域,然后使用``(无序列表)和``(列表项)元素来创建菜单项。每个菜单项可以是一个链接,使用``元素来定义。
以下是一个简单的HTML菜单栏的示例代码:
```htmlHTML Menu Example / 简单的样式设置 / menu { backgroundcolor: 333; overflow: hidden; } menu li { float: left; } menu li a { display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; } menu li a:hover { backgroundcolor: 111; }

Home News Contact About
你可以根据需要调整这个示例,添加更多的菜单项或修改样式。
HTML菜单栏:网站导航的艺术与技巧
在网站设计中,菜单栏是用户与网站内容交互的第一步。一个清晰、美观且功能齐全的菜单栏不仅能够提升用户体验,还能增强网站的导航效率。本文将深入探讨HTML菜单栏的设计与实现,帮助您打造出既符合搜索引擎标准又具有吸引力的网站导航系统。
HTML菜单栏的基本结构

示例代码
```html