分类:前端开发3962
-
html表单代码,```html 简单的HTML表单
当然可以,这里是一个简单的HTML表单代码示例:```html 简单的HTML表单用户注册表单 姓名: 邮箱: 密码: 这段代码创建了一个简单的表单,包括姓名、邮箱和密码输入字段。当用户填写完这些信息并点击“提交”按钮时,表单数...
-
vue双向绑定原理, 什么是双向绑定
Vue.js 是一个渐进式 JavaScript 框架,它以其简单易用和高效性著称。Vue.js 的核心功能之一是实现了数据的双向绑定。双向绑定指的是在数据模型和视图之间建立了一种联系,当数据模型发生变化时,视图也会自动更新;同样,当视图发生变化时,数据模...
-
html中a标签,html中a标签的属性
```html链接文本```其中 `href` 属性是必须的,它定义了链接的目标 URL。`链接文本` 是用户在网页上看到的文本,当用户点击这个文本时,浏览器会导航到 `href` 指定的 URL。示例:```html示例网站``````html˂a hr...
-
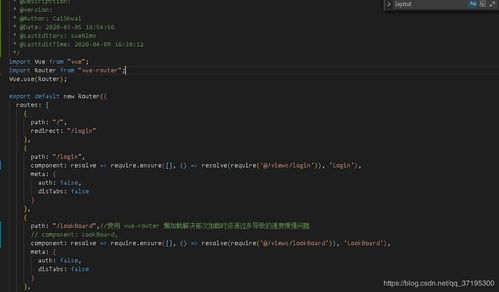
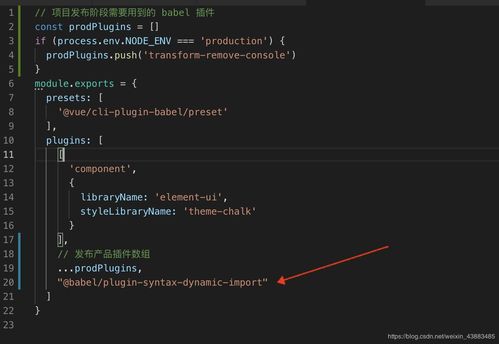
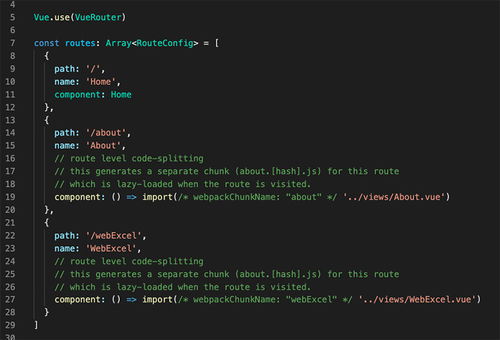
Vue懒加载, 什么是Vue懒加载?
Vue懒加载(Lazy Loading)是一种优化技术,旨在提高页面加载速度和性能。它允许Vue应用程序按需加载组件或资源,而不是在页面加载时一次性加载所有内容。这有助于减少初始加载时间,提高用户体验,并减少服务器负载。在Vue中,懒加载通常通过动态导入(...
-
react 路由跳转
React 路由跳转主要使用 `reactrouterdom` 这个库来实现。以下是几种常见的路由跳转方式:1. 使用 `` 组件```jsximport { Link } from 'reactrouterdom';function App { ret...
-
HTML中注释的写法正确的是,```html 示例页面 欢迎来到我的网站!
在HTML中,注释的写法是使用 `` 结束。注释的内容可以放在这两者之间。例如:```html 示例页面 欢迎来到我的网站! ```注释在HTML中不会显示在浏览器中,它们主要用于给开发者或维护者提供信息。HTML中注释的写法正确...
-
html字体代码大全
宋体:`SimSun` 黑体:`SimHei` 微软雅黑:`Microsoft YaHei` 微软正黑体:`Microsoft JhengHei` 楷体:`KaiTi` 新宋体:`NSimSun` 仿宋:`FangSong` 华文黑体:`STHeiti`...
-
html首页模板
当然可以!以下是一个简单的HTML首页模板,您可以根据自己的需求进行修改和扩展:```html 我的网站 body { fontfamily: Arial, sansserif;...
-
jquery刷新当前页面, 什么是jQuery?
在jQuery中,你可以使用多种方法来刷新当前页面。以下是几种常见的方法:1. 使用 `window.location.reload` 方法:```javascript$.ready { function refreshPage { w...
-
vue折叠面板,```html {{ title }} {{ isOpen ? '▲' : '▼' }} {{ content }}
Vue 折叠面板是一种常见的 UI 组件,它允许用户通过点击按钮或标题来展开或收起面板内容。这种组件在展示大量信息或实现分步引导时非常有用。在 Vue 中,你可以使用以下步骤来创建一个折叠面板:1. 定义一个 Vue 组件,该组件包含面板的标题和内容。2....