分类:前端开发3800
-
css模板下载
以下是几个提供免费CSS模板下载的网站,您可以根据需求选择合适的资源:1. Toy模板网 提供免费的HTML、HTML5、CSS、后台等各类网站模板下载。网站致力于共享高质量的网站设计资源,帮助开发者和设计师创建精美的网站,提升用户体验。 2...
-
前端框架react,前端框架的引领者
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并维护。它遵循组件化的设计理念,允许开发者将复杂的 UI 分解为可复用的组件。React 的核心思想是通过声明式的方式描述用户界面,并自动管理界面状态的变化,从而提高...
-
vue 环境变量, 环境变量的基本概念
1. 在项目根目录下,你可以创建以下文件来定义不同环境的环境变量: `.env.local`:始终被加载,但会被 `gitignore` 忽略。 `.env`:在所有情况下都会被加载。 `.env.development`:在 `NODE...
-
好看的html页面,好看的html页面模板
当然可以!我为你准备了一个简单的HTML页面示例,它包含了一些基本的元素,如标题、段落、图片和链接。你可以根据自己的需求进行修改和扩展。以下是代码:```html 好看的HTML页面示例 body {...
-
html表格边框颜色怎么设置, HTML表格边框颜色设置方法概述
1. 选择表格元素:首先,你需要确定你想要设置边框颜色的表格。这可以通过ID、类名或其他选择器来完成。2. 使用CSS设置边框颜色:在CSS中,你可以使用`bordercolor`属性来设置边框颜色。你可以为整个表格设置边框颜色,也可以单独为表格的边框设置...
-
vue原理解析, Vue 的核心特性
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 的主要特性包括:1. 响应式数据绑定:Vue.js 的核心功能...
-
html5移动web开发,HTML5概述
HTML5 移动 Web 开发是指使用 HTML5、CSS3 和 JavaScript 等技术,针对移动设备进行网页设计和开发。这种开发方式可以让网站在移动设备上提供更好的用户体验,并且支持更多的功能,例如触摸屏操作、地理位置服务、离线应用等。以下是 HT...
-
vue表单提交,```html Vue Form Submission Example Name: Email: Submit
在Vue中,表单提交通常是通过监听表单的`submit`事件来实现的。以下是一个基本的Vue表单提交示例:1. 首先,确保你已经在你的项目中安装了Vue。如果还没有安装,你可以通过npm或yarn来安装它。3. 使用`@submit`事件监听器来监听表单的...
-
css绝对定位居中,css绝对定位水平居中
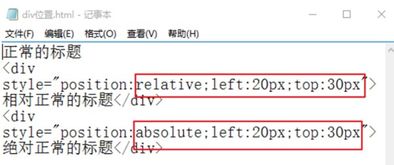
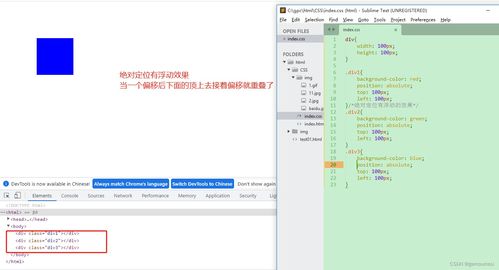
CSS 绝对定位居中是一个常见的布局需求,它涉及到将元素放置在页面或父容器的中心位置。要实现这个效果,你可以使用以下方法:1. 使用 `transform` 属性:这是最简单和最常用的方法。通过设置 `transform` 属性为 `translate`,...
-
vue实现tab切换, 基础Tab切换实现
在Vue中实现Tab切换功能通常涉及到以下几个步骤:1. 定义Tab数据:首先,你需要定义一个数据结构来存储每个Tab的标题和内容。2. 创建Tab组件:创建一个Vue组件来表示单个Tab,该组件可以接收标题和内容作为props。3. 创建Tab容器组件:...