分类:前端开发3330
-
html字符实体,什么是HTML字符实体?
HTML字符实体(HTML Character Entities)是HTML文档中用于表示特殊字符和不可见字符(如版权符号、商标符号、货币符号等)的编码。这些实体通常由一个或多个字符组成,并以一个特殊的格式来表示。HTML字符实体使得这些特殊字符能够在网页...
-
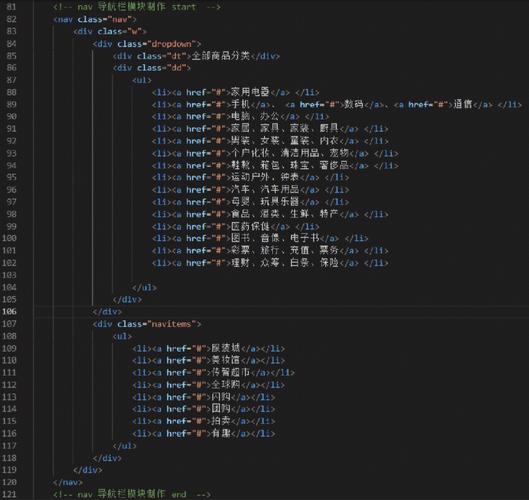
html无序列表, 无序列表的基本结构
下面是一个简单的无序列表的例子:```html 苹果 香蕉 橙子```这个例子中,我们定义了一个无序列表,其中包含三个列表项:苹果、香蕉和橙子。在浏览器中显示时,每个列表项前都会有一个圆点。你可以通过CSS来定制无序列表的样式,比如改变圆点的颜色、大...
-
html5介绍,什么是HTML5?
HTML5 是一种用于创建网页和网页应用的标记语言。它是 HTML(超文本标记语言)的最新版本,旨在提供一种更简单、更强大的方式来构建现代网络应用程序。HTML5 引入了许多新功能,包括对多媒体的支持、离线存储、地理定位、拖放、画布元素、Web Worke...
-
名词解释html,超文本标记语言的概述
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML 可以创建静态网页或动态交互式网页,如网页游戏。它通过使用标记来描述网页的结构和内容,如标题、段落、图像、链接、列表等。HTML 文档由一系列的元素(e...
-
jquery循环, jQuery 中的基本循环
当然,我可以帮助你理解 jQuery 中的循环。在 jQuery 中,循环通常是通过选择器来实现的,而不是使用传统的 `for` 或 `while` 循环。这是因为 jQuery 的核心思想是操作页面上的 DOM 元素。下面是一些常见的 jQuery 循环...
-
jquery替换字符串, 什么是`replace`方法?
在jQuery中,你可以使用`.replace`方法来替换字符串。这个方法与JavaScript中的`String.prototype.replace`方法类似,它允许你替换字符串中的某些部分。下面是一个简单的例子,展示了如何在jQuery中使用`.rep...
-
水平居中css,垂直水平居中css
水平居中是一个常见的CSS布局问题,可以通过多种方法实现。以下是几种常用的方法:1. 使用 `textalign: center;` 属性:这个方法适用于文本内容,可以将文本水平居中。例如:```css.container { textalign: ce...
-
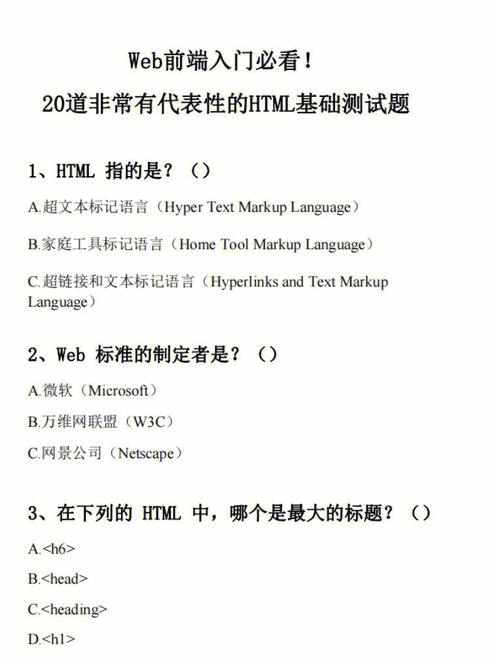
html试题,HTML试题概述
HTML试题概述一、选择题 A. B. C....
-
html返回上一页代码,```htmlGo Back Examplefunction goBack { window.history.back;}
在HTML中,返回上一页的功能通常是通过JavaScript实现的。以下是一个简单的示例,展示了如何使用JavaScript来实现点击按钮返回上一页的功能:```htmlGo Back Examplefunction goBack { window....
-
vue接口调用,Vue接口调用的全面解析
在Vue中调用接口通常涉及到以下几个步骤:1. 安装和引入Axios:Axios是一个基于Promise的HTTP客户端,用于浏览器和node.js。它是一个流行的库,用于在Vue项目中发起HTTP请求。2. 创建API服务:通常,你会在Vue项目中创建一...