分类:前端开发3326
-
html背景色
在HTML中,背景色可以通过多种方式设置,包括内联样式、内部样式表和外部样式表。以下是每种方法的示例:1. 内联样式:直接在HTML元素中设置样式属性。```html这是红色背景的文本```2. 内部样式表:在HTML文件的``部分定义样式。```html...
-
html5登录页面,html5登录页面模板
创建一个HTML5登录页面相对简单。以下是一个基本的登录页面示例,它包括用户名和密码输入框,以及一个登录按钮。这个页面使用了HTML5和CSS3,并且没有使用JavaScript。```htmlLogin Page body { fontfamil...
-
django和vue,构建现代Web应用程序的完美搭档
Django 和 Vue.js 是两种不同的技术栈,分别用于不同的开发领域。Django 是一个高级 Python Web 框架,鼓励快速开发和干净、实用的设计。它是一个全栈框架,提供了大量的工具和库来帮助开发者快速构建 Web 应用程序。Django 涵...
-
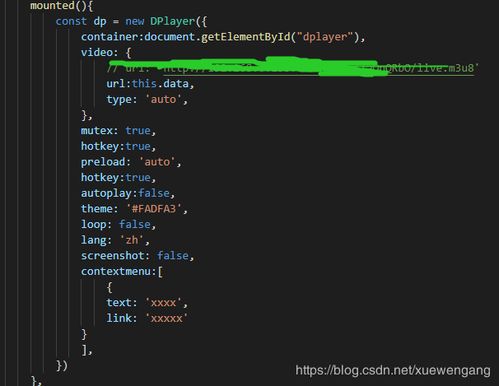
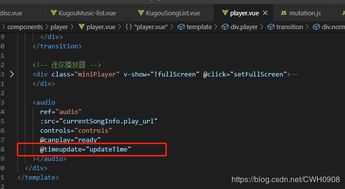
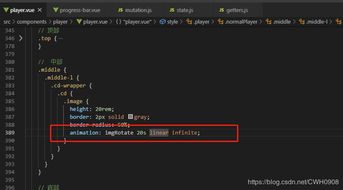
vue视频播放组件,vue视频播放控制组件
1. vuevideoplayer 描述:vuevideoplayer 是一个基于 video.js 的 Vue 2.x 视频播放器组件,可以轻松地在 Vue 项目中使用。 特点:支持多种视频格式和流媒体协议,提供丰富的插件系统和可定制的皮肤。...
-
留言板html,简易留言板html
创建一个简单的留言板需要基本的HTML结构来容纳留言的表单和显示留言的区域。以下是一个简单的留言板HTML示例:```html留言板 body { fontfamily: Arial, sansserif; } .commentscontain...
-
css首字母大写, 什么是CSS首字母大写?
在CSS中,你可以使用`texttransform`属性来改变文本的字母大小写。如果你想要首字母大写,你可以使用`texttransform: capitalize;`。这个属性会将每个单词的首字母转换为大写,而其他字母转换为小写。下面是一个简单的例子:`...
-
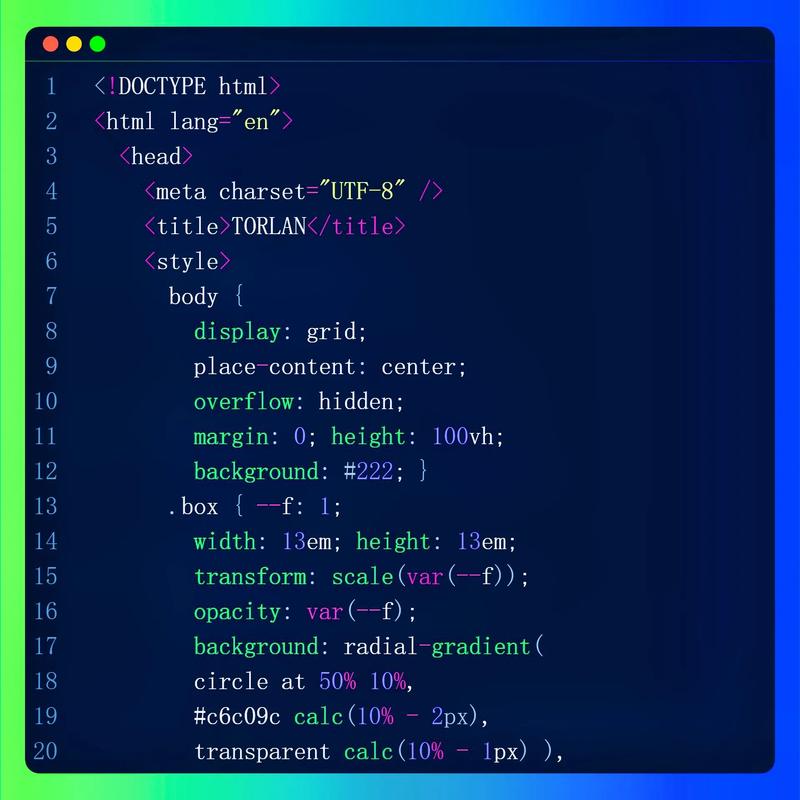
css 渐变背景色, 什么是CSS渐变背景色?
在CSS中,你可以使用`backgroundimage`属性来创建渐变背景色。渐变背景色可以使用`lineargradient`或`radialgradient`函数来定义。 线性渐变(Linear Gradient)线性渐变从一个方向向另一个方向过渡颜色...
-
html网页设计代码
```html 我的第一个网页 欢迎来到我的网页 这是一个简单的HTML页面。 访问示例网站 ```这个示例中包含了以下几个部分:你可以根据需要添加更多的HTML元素和样式来设计你的网页。如果你有任何具体的需求...
-
引入jquery,```html引入jQuery示例
由于我无法直接引入外部库,如jQuery,但我可以提供一段代码示例,展示如何在HTML页面中引入jQuery,以及如何使用它。你可以将这些代码复制到你的HTML文件中。首先,你需要引入jQuery库。你可以从CDN(内容分发网络)引入它,如下所示:```h...
-
css样式有哪几种,css样式类型有哪几种
CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS样式有几种主要的分类方式,包括:1. 内联样式:直接在HTML元素的`style`属性中定义的样式。这种样式只作用于该元素本身。 ```h...