分类:前端开发945
-
vue博客, 环境准备
如果你想使用Vue来搭建博客,这里有几个推荐的选择和资源:1. VuePress: VuePress 是一个基于 Vue 的静态网站生成器,非常适合用来搭建博客。它支持在 Markdown 中使用 Vue 组件,并提供了一个开箱即用的默认主题,也可以...
-
颜色html
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。在HTML中,颜色可以通过多种方式来定义,包括使用颜色名、十六进制颜色代码、RGB颜色代码和HSL颜色代码。 1. 颜色名HTML支持一系列颜色名,如红色、蓝色、绿色等。例如:```html这是一...
-
css加载动画
1. 使用CSS动画(`@keyframes`)和过渡(`transition`): 使用`@keyframes`定义动画的关键帧。 应用动画到元素上,并设置动画的持续时间、延迟、迭代次数等属性。2. 使用CSS过渡(`transition`)...
-
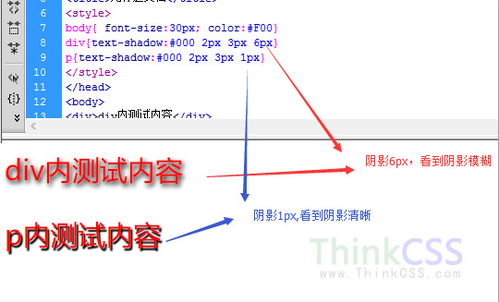
css字体阴影效果, 什么是字体阴影效果
CSS中的字体阴影效果可以通过`textshadow`属性来实现。这个属性允许你为文本添加阴影,从而增强文本的视觉效果。`textshadow`属性可以接受多个阴影值,每个阴影值由以下几个部分组成:1. 水平偏移量(X轴):阴影在水平方向上的偏移量。正值向...
-
html的结构包括
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。HTML文档由一系列的元素组成,这些元素定义了网页的内容和结构。HTML的结构主要包括以下几个部分:1. 文档类型声明(DOCTYPE):位于文档的最开始,用于告诉浏览器该文档使用的是哪种HTML...
-
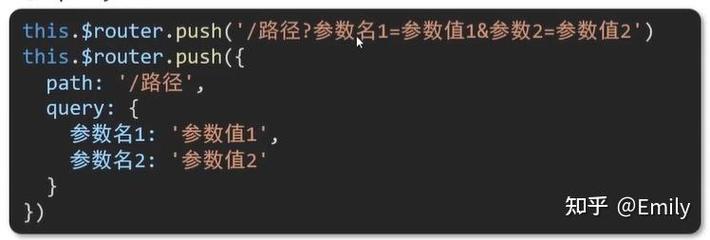
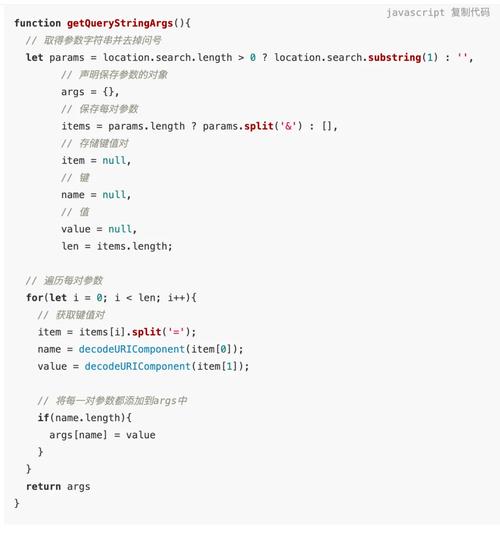
vue获取url后面的参数
在Vue中,你可以使用JavaScript的`window.location`对象来获取URL后面的参数。具体来说,你可以使用`window.location.search`来获取URL的查询字符串部分,然后解析这个字符串以获取具体的参数值。下面是一个示例...
-
html边框颜色, HTML边框颜色设置方法概述
HTML 边框颜色可以通过 CSS 的 `bordercolor` 属性来设置。`bordercolor` 属性可以接受一个或多个颜色值,用于设置元素的边框颜色。例如,如果你想设置一个元素的边框颜色为红色,可以使用以下代码:```html .redbor...
-
html文本缩进
在HTML中,你可以使用CSS样式来实现文本的缩进。通常,我们会使用`textindent`属性来设置文本的缩进。这个属性可以应用于段落(``)、列表(``、``)等元素。下面是一个简单的例子,展示了如何使用CSS来为段落文本添加缩进:```html...
-
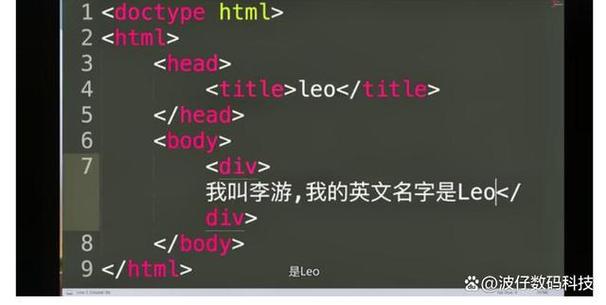
网页设计html
网页设计是创建和维护网站的过程,它包括网页布局、色彩搭配、字体选择、图像使用、用户界面设计以及交互设计等方面。HTML(超文本标记语言)是网页设计的基础,它用于创建网页的结构和内容。以下是一个简单的HTML网页示例:```html 我的第一个网页欢迎...
-
html5图片居中,HTML如何让图片居中
要在HTML5中使图片居中,您可以使用CSS来实现。以下是一个基本的示例,展示了如何使用CSS使图片在页面中水平居中:```htmlImage Centering Example / 设置body的样式,使其高度为100% / body, html {...