分类:前端开发3325
-
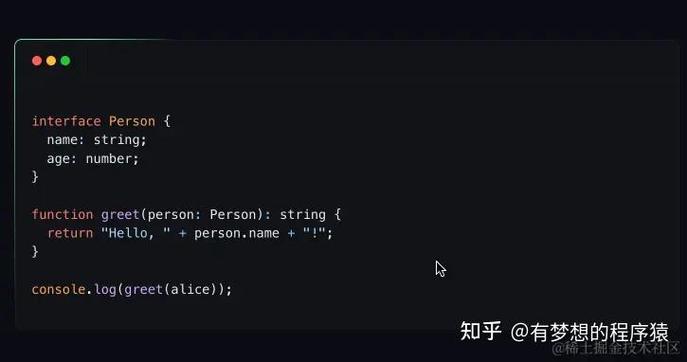
html接口,什么是HTML接口?
HTML接口通常指的是通过HTML文档提供的服务或功能,使得其他应用程序或服务能够与之交互。这通常涉及到在HTML文档中嵌入脚本(如JavaScript)来处理请求和响应,或者通过API(应用程序编程接口)与其他服务进行通信。1. 表单接口:HTML表单允...
-
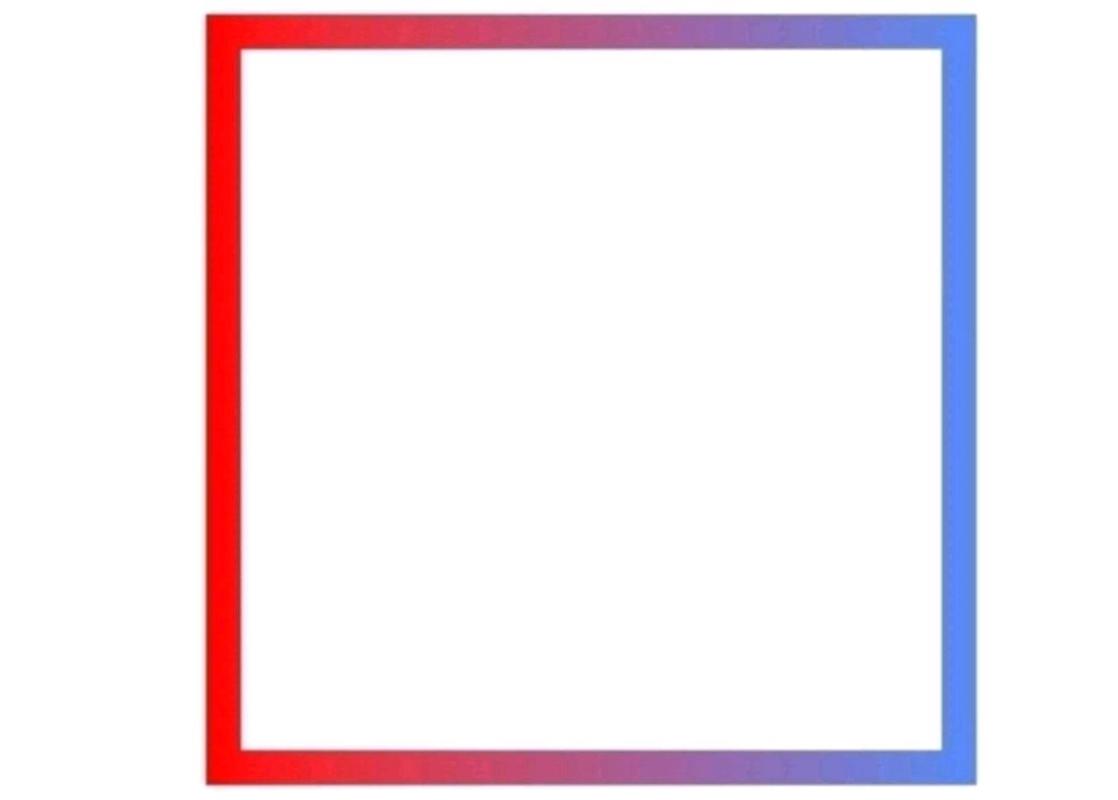
css边框渐变,css边框渐变色和圆角
CSS 边框渐变是一个相对较新的功能,它允许你为元素的边框创建渐变效果。这个功能在 CSS 的 `borderimage` 属性中实现。`borderimage` 属性允许你使用图像作为边框,并可以指定图像的切片方式、宽度以及如何填充元素。为了创建一个渐变...
-
css背景,背景颜色
CSS(层叠样式表)用于设置网页元素的样式,包括颜色、字体、边距、填充、边框、背景等。背景在网页设计中起着重要的作用,它可以为网页添加视觉效果,增强用户的视觉体验。CSS中与背景相关的属性主要包括以下几个:1. backgroundcolor:设置元素的背...
-
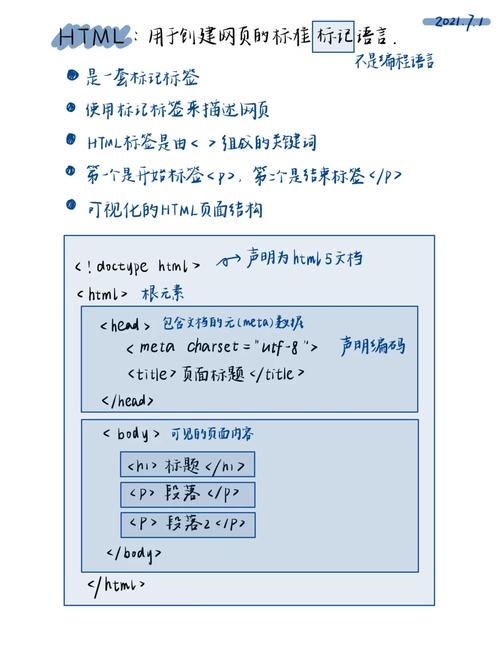
html5优势,html5有哪些优势
HTML5(HyperText Markup Language 5)是万维网的核心技术标准,它为网页和Web应用程序提供了丰富的功能。以下是HTML5的一些主要优势:1. 跨平台兼容性:HTML5具有良好的跨平台兼容性,可以在多种设备和操作系统上运行,包括...
-
html网站设计
2. 创建基本的HTML结构: ```html 我的网站 欢迎来到我的网站 这是一个段落。 这是一个链接 ```3. 使用CSS进行样式设计:虽...
-
vue项目打包部署,Vue项目打包部署全攻略
Vue项目打包部署通常包括以下几个步骤:1. 构建项目: 确保你的项目配置正确,包括`vue.config.js`文件。 使用`npm run build`或`yarn build`命令来构建项目。这将生成一个`dist`文件夹,里面包含了生产...
-
css嵌套, 什么是CSS嵌套?
1. 基本嵌套:```css.parent { color: red;}.parent .child { color: blue;}```在这个例子中,`.parent` 是父元素的选择器,`.child` 是子元素的选择器。子元素`.child`将继...
-
html怎么改字体,```html Inline Styles This paragraph has inline styles.
在HTML中,你可以使用CSS(层叠样式表)来更改字体。下面是一些基本的步骤和示例代码,帮助你实现这一目标:1. 内部样式:将样式直接写在HTML文档的``部分。```html body { fontfamily...
-
jquery过滤选择器, 过滤选择器概述
jQuery过滤选择器允许你根据特定的条件从一组元素中选择特定的元素。这些选择器可以分为以下几类:1. 基本过滤选择器:基于元素的索引或位置进行过滤。 `:first`:选择第一个元素。 `:last`:选择最后一个元素。 `:even`...
-
html背景色
在HTML中,背景色可以通过多种方式设置,包括内联样式、内部样式表和外部样式表。以下是每种方法的示例:1. 内联样式:直接在HTML元素中设置样式属性。```html这是红色背景的文本```2. 内部样式表:在HTML文件的``部分定义样式。```html...