分类:前端开发3325
-
引入css文件,```html Document Hello, World!```
```html Document Hello, World!``` 引入CSS文件:提升网页美感和用户体验的关键步骤在网页设计中,CSS(层叠样式表)扮演着至关重要的角色。它不仅能够帮助我们美化网页,还能提升用户体验。本...
-
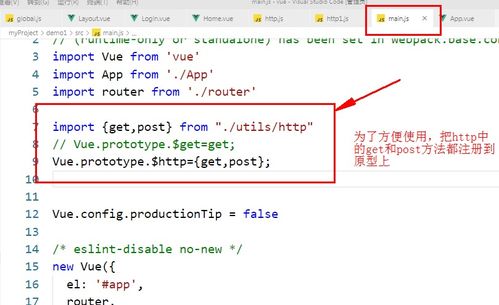
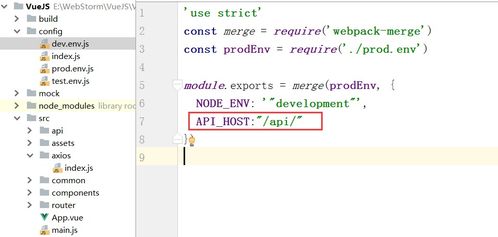
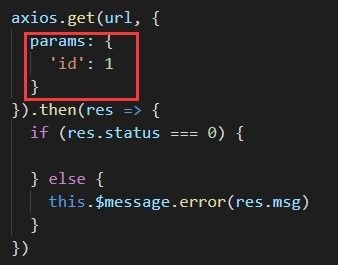
vue get请求, 什么是 GET 请求?
在Vue中,你可以使用多种方法来发送GET请求。以下是几种常见的方法:1. 使用JavaScript的XMLHttpRequest对象: ```javascript new XMLHttpRequest.open; ```2. 使用fetch...
-
css3transform
CSS3中的`transform`属性是一个功能强大的属性,它允许你通过平移、缩放、旋转和倾斜等方式来改变元素的外观。这个属性通常与`transition`和`animation`属性一起使用,以创建平滑的过渡效果和动画。`transform`属性有以下几...
-
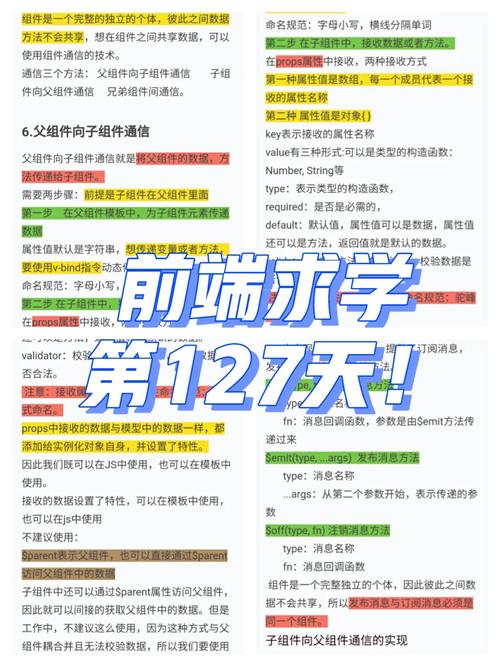
vue 父子通信, 什么是父子组件通信?
在Vue中,父子组件之间的通信是非常重要的。Vue提供了几种方法来实现父子组件之间的通信,包括:1. props:父组件通过props向子组件传递数据。子组件通过定义props来接收这些数据。props是单向的,即只能从父组件流向子组件。2. $emit:...
-
jquery源码解析, jQuery的初始化过程
jQuery 是一个流行的 JavaScript 库,用于简化 HTML DOM 操作、事件处理、动画效果和 AJAX 交互。它提供了一个简洁的 API,使得开发者能够轻松地处理网页元素,实现各种交互效果。以下是对 jQuery 源码的简要解析:1. 核心...
-
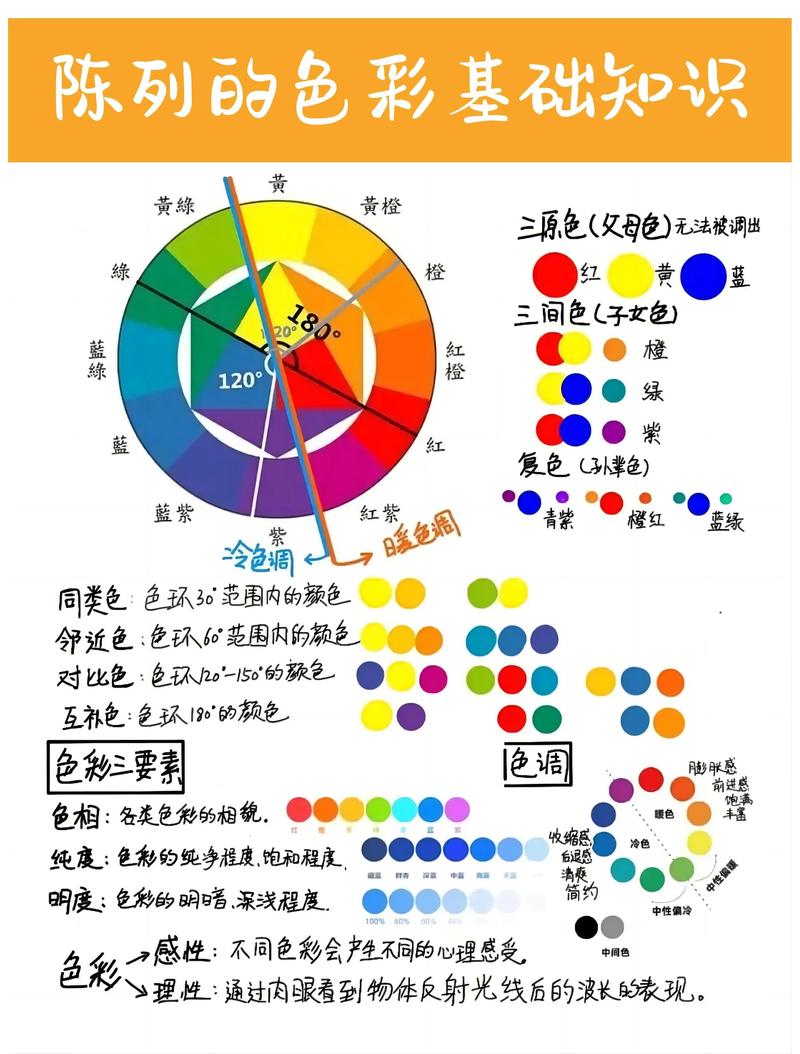
css色修, 色彩基础知识
1. CSS色彩基础CSS提供了丰富的工具来控制和调整网页色彩,包括颜色模式转换和颜色空间转换。例如,将RGB颜色模式转换为HEX颜色模式,或将sRGB颜色空间转换为Adobe RGB颜色空间。 2. 色修精华CSS色修精华是一种针对CSS颜色应用的优化...
-
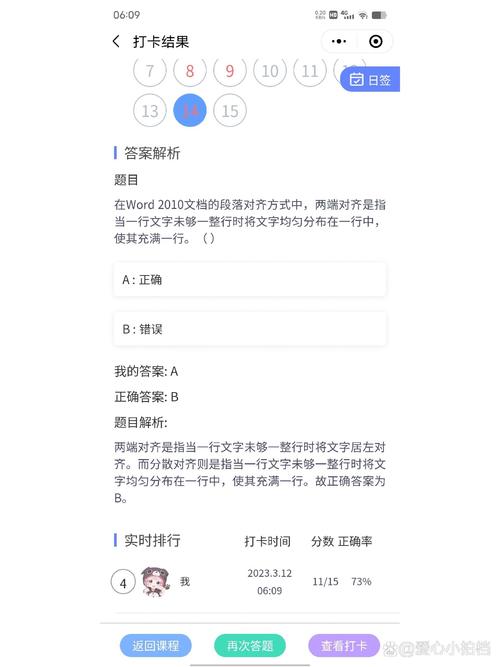
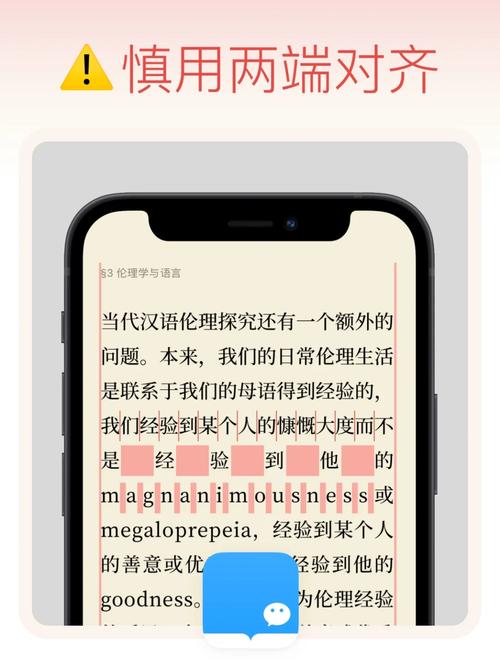
css两端对齐, 什么是两端对齐?
CSS 中实现文本两端对齐,可以使用 `textalign: justify;` 属性。这个属性会让文本在左右两边都尽可能对齐,类似于报纸或杂志中的文本排版。这里有一个简单的例子:```cssp { textalign: justify;}```在 HT...
-
html5手机端开发,概述与重要性
1. 确定目标设备:在开发之前,需要确定目标设备,包括操作系统(如iOS、Android等)、屏幕尺寸、分辨率等。2. 选择开发工具:可以选择一些HTML5开发工具,如Visual Studio Code、Sublime Text、WebStorm等,这些...
-
html引入vue,```html Vue Example {{ message }}
要在HTML中引入Vue.js,你可以按照以下步骤进行:1. 下载Vue.js:首先,你需要在你的项目中包含Vue.js。你可以从Vue的官方网站下载它,或者通过CDN链接直接在HTML文件中引入它。3. 创建Vue实例: 在你的HTML文件中,你可...
-
html标准格式,该元素包含文档的元数据,如标题、字符集声明、链接到外部样式表和脚本等
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML文档包括HTML元素,这些元素告诉浏览器如何显示内容。HTML文档必须遵循一定的标准格式,以确保浏览器能够正确地解析和显示网页内容。以下是HTML标准格...