分类:前端开发2855
-
vue常见面试题, Vue 双向绑定原理
Vue常见面试题基础知识: 解释Vue的生命周期钩子函数及其作用。 例如:created、mounted、updated、destroyed等。 Vue实例有哪些常用的属性和方法? 例如:$data、$el、$refs、$emit、$watch等...
-
css超出换行
CSS中处理文本超出换行的问题通常可以通过以下几种方法来实现:1. 使用`wordwrap`属性: `wordwrap: breakword;` 允许在单词内部进行换行,以防止单词被截断。 `wordwrap: normal;` 是默认值,只允...
-
react生命周期, 什么是 React 生命周期?
React 生命周期是指组件从创建到销毁的整个过程。在 React 的不同版本中,生命周期的 API 有所不同。以下是基于 React 16 的生命周期 API:1. 挂载(Mounting): `constructor`:在组件被创建时调用,用于初...
-
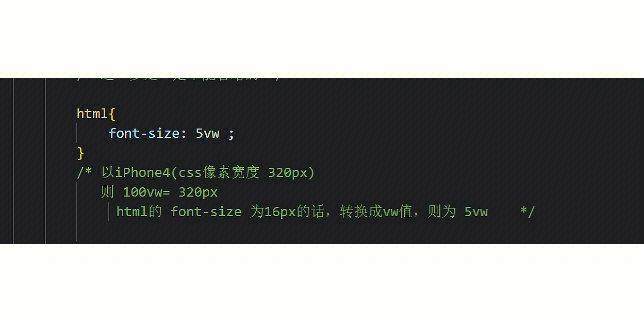
css等比例缩放,```html等比例缩放示例 .responsiveimage { width: 50%; / 设置宽度为父元素的50% / height: auto; / 高度自适应 / }```
CSS等比例缩放可以通过设置元素的宽度和高度为百分比来实现。以下是一个简单的例子,展示如何使用CSS实现一个元素的等比例缩放:```html等比例缩放示例 .responsiveimage { width: 50%; / 设置宽度为父元素的50%...
-
html5简介,什么是HTML5?
HTML5是HTML(超文本标记语言)的第五次重大修订,由万维网联盟(W3C)在2014年10月28日正式发布。HTML5的目标是提高Web应用的功能性和交互性,同时保持与现有Web页面的兼容性。它引入了许多新的元素和API,使得Web开发更加高效和灵活。...
-
vue创始人,Vue.js的创造者,引领前端开发新潮流
尤雨溪(Evan You)是Vue.js的创始人。他毕业于科尔盖特大学,并在Parsons设计学院获得了Design...
-
vue 移动端框架,构建高效、灵活的移动应用
1. Vant:Vant 是有赞团队开源的一个轻量、可靠的移动端 Vue 组件库。它包含丰富的组件,如按钮、列表、表单等,可以快速构建移动端界面。Vant 提供了良好的性能和易用性,适合各种规模的移动端项目。2. Mint UI:Mint UI 是由饿了么...
-
vue是哪个国家开发的,揭开其背后的国家开发之谜
Vue.js 是由尤雨溪(Evan You)开发的。尤雨溪是一位华裔,因此Vue.js可以被认为是具有中国背景的技术成果。Vue.js 的开发并不局限于某个国家,它是一个开源项目,全球的开发者都参与了其开发和维护。因此,Vue.js 可以看作是国际性的技术...
-
vue组件封装,提升开发效率与代码可维护性的关键技巧
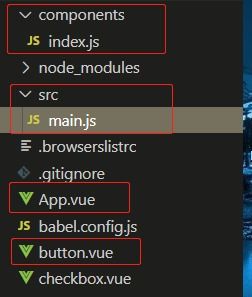
在Vue中,组件封装是一个核心概念,它允许开发者将页面上的不同部分抽象为独立的、可复用的组件。下面是一个基本的Vue组件封装的步骤和示例: 步骤 1: 创建组件文件首先,你需要为你的组件创建一个文件。在Vue项目中,这通常是一个`.vue`文件。例如,你可...
-
vue兼容到ie几, Vue兼容性概述
Vue.js是一个渐进式JavaScript框架,它可以在现代浏览器上运行,并且也提供了对旧版浏览器的支持。关于Vue.js对IE浏览器的兼容性,Vue.js官方提供了具体的支持情况:1. Vue 2.x:支持IE 9及以上版本。这意味着Vue 2.x可以...