分类:前端开发2852
-
html5播放器,HTML5播放器的优势
HTML5播放器可以分为视频播放器和音频播放器两大类。以下是详细介绍:1. Video.js: 特点:专为HTML5构建,支持HTML5视频和媒体源扩展,还支持YouTube和Vimeo等其他播放技术,适用于桌面和移动设备。2. Plyr: 特...
-
css权重优先级, 什么是CSS权重优先级
CSS权重优先级是CSS样式表中用于确定当多个CSS规则应用到同一个HTML元素上时,哪一个规则会被应用的一个机制。这个机制是基于不同的选择器类型和它们组合的方式,每个选择器都有不同的权重值。权重高的选择器会覆盖权重低的选择器。CSS权重优先级的基本规则如...
-
怎么打开html文件, 选择合适的文本编辑器
1. 使用Web浏览器: 双击HTML文件,操作系统通常会自动使用默认的Web浏览器打开它。 将HTML文件拖到浏览器窗口中。2. 通过命令行: 在Windows上,您可以在命令提示符或PowerShell中输入 `start filen...
-
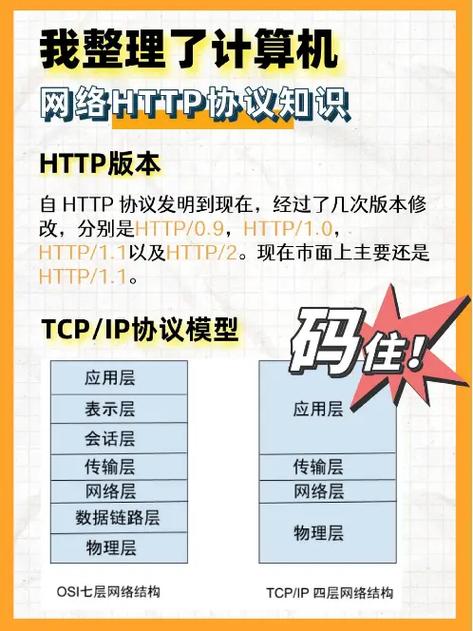
html和http,什么是HTML?
HTML(HyperText Markup Language,超文本标记语言)和HTTP(HyperText Transfer Protocol,超文本传输协议)是两个在互联网技术中密切相关的概念,但它们服务于不同的目的。2. HTTP: 定义:HT...
-
css是什么的缩写,CSS是什么的缩写?揭秘层叠样式表的世界
CSS 是 Cascading Style Sheets 的缩写,中文译为“层叠样式表”。CSS是什么的缩写?揭秘层叠样式表的世界在网页设计和开发领域,CSS是一个不可或缺的技术。那么,CSS究竟是什么的缩写呢?本文将为您详细解析CSS的由来、作用以及其在...
-
vue怎么安装,Vue.js安装指南
安装 Vue.js 的步骤如下:1. 安装 Node.js 和 npm:Vue.js 官方推荐使用 npm(Node.js 的包管理器)来安装。你可以在 下载并安装 Node.js,安装过程中会自动安装 npm。2. 安装 Vue CLI:Vue CLI...
-
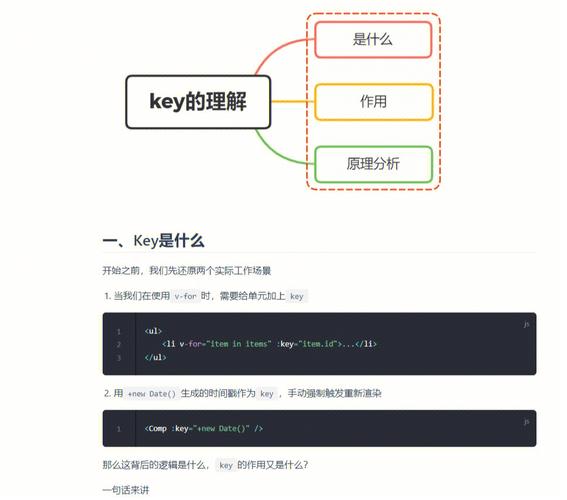
vue父组件向子组件传值
在Vue中,父组件向子组件传递数据是一种常见的操作。这可以通过`props`来实现。`props`是子组件用来接收父组件传递的数据的接口。下面是父组件向子组件传递数据的基本步骤:1. 在父组件中,使用``的方式将数据传递给子组件。`:propName`是v...
-
vue常见面试题, Vue 双向绑定原理
Vue常见面试题基础知识: 解释Vue的生命周期钩子函数及其作用。 例如:created、mounted、updated、destroyed等。 Vue实例有哪些常用的属性和方法? 例如:$data、$el、$refs、$emit、$watch等...
-
css超出换行
CSS中处理文本超出换行的问题通常可以通过以下几种方法来实现:1. 使用`wordwrap`属性: `wordwrap: breakword;` 允许在单词内部进行换行,以防止单词被截断。 `wordwrap: normal;` 是默认值,只允...
-
react生命周期, 什么是 React 生命周期?
React 生命周期是指组件从创建到销毁的整个过程。在 React 的不同版本中,生命周期的 API 有所不同。以下是基于 React 16 的生命周期 API:1. 挂载(Mounting): `constructor`:在组件被创建时调用,用于初...