分类:前端开发2811
-
html透明,二、HTML5的透明背景颜色
在HTML中,要实现透明效果,通常使用CSS(层叠样式表)来控制元素的透明度。CSS提供了`opacity`属性来设置元素的透明度。这个属性的范围是从0.0(完全透明)到1.0(完全不透明)。例如,如果你想要一个背景透明的元素,你可以这样设置:```htm...
-
vue界面, Vue简介
您提到的 vue界面 通常指的是使用 Vue.js 框架构建的用户界面。Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面,它易于上手,并且可以轻松地与其他库或已有项目集成。 Vue.js 的特点1. 渐进式框架:Vue.js 允许你...
-
表格html代码,```html 简单的HTML表格
当然可以,这里是一个简单的HTML表格代码示例:```html 简单的HTML表格简单的HTML表格 姓名 年龄 职业 张三 30 工程师 李四 25 设计师 这个表格...
-
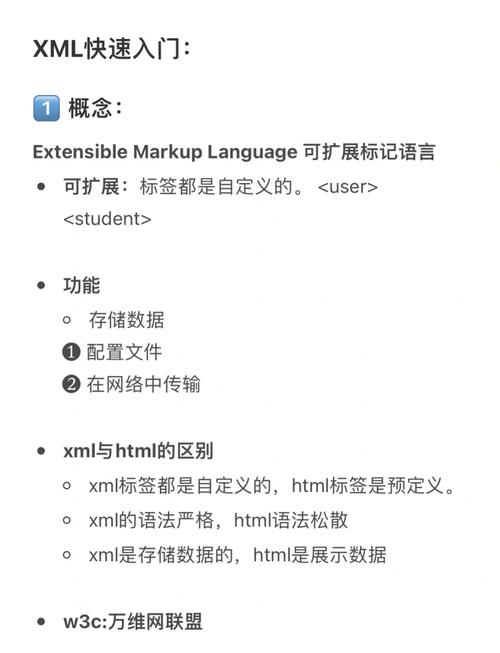
html5标准
HTML5标准,即超文本标记语言第5版(HyperText Markup Language version 5),是万维网联盟(W3C)在2008年发布的标准,并在2014年正式成为推荐标准。HTML5旨在提高网页的交互性和丰富性,同时简化了开发过程,使得...
-
css练习
当然可以!我可以帮助你理解CSS的基本概念,并提供一些练习来帮助你提高CSS技能。CSS(层叠样式表)是一种用于控制网页外观和布局的样式语言。它允许你设置文本颜色、字体、背景、边框、间距等。 CSS 基础1. 选择器:选择器用于指定哪些HTML元素应该应用...
-
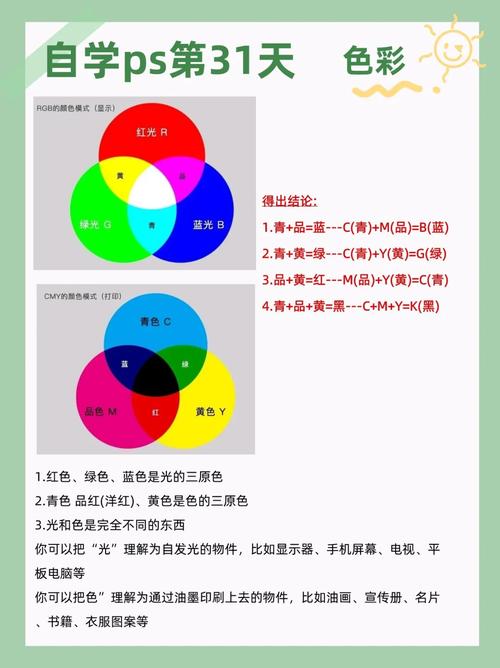
html红色,红色的历史渊源
1. 使用颜色名称:```html这是一个红色的段落。2. 使用十六进制颜色代码:```html这是一个红色的段落。3. 使用RGB颜色代码:```html这是一个红色的段落。以上三种方法都可以在HTML中实现红色。您可以根据您的具体需求选择使用哪种方法。...
-
jquery点击事件, 基本用法
jQuery 是一个流行的 JavaScript 库,用于简化 HTML 文档的遍历、事件处理、动画和 Ajax 交互。在 jQuery 中,点击事件是通过 `.click` 方法来处理的。这个方法可以绑定一个事件处理器到匹配元素上,当点击事件发生时,会执...
-
css透明属性
CSS 中的透明属性主要用于控制元素的透明度。以下是几个常用的透明属性:1. opacity:这个属性控制元素的不透明度,其值范围从 0.0(完全透明)到 1.0(完全不透明)。例如,`opacity: 0.5;` 表示元素半透明。2. rgba:在 CS...
-
angular自定义指令, 自定义指令的创建
Angular 自定义指令是 AngularJS 中用于扩展 HTML 元素功能的一种方式。通过自定义指令,开发者可以创建可复用的组件,增强 HTML 的表现力和交互性。自定义指令通常用于创建自定义组件、封装可复用的功能、以及实现复杂的交互逻辑。自定义指令...
-
html加载动画,```htmlLoading Animation
HTML加载动画通常是通过CSS和JavaScript来实现的。下面我将为您提供一个简单的加载动画示例,您可以根据自己的需求进行调整。 HTML部分```htmlLoading Animation CSS部分(styles.css)```cssbody,...