分类:前端开发945
-
html个人简历代码
创建一个HTML个人简历需要考虑几个方面:布局、内容和样式。下面是一个简单的HTML简历示例,它包括基本的个人信息、教育背景和工作经验。你可以根据需要进行修改和扩展。```html个人简历 body { fontfamily: Arial, san...
-
vue组件之间的传值,vue组件之间的传值代码
Vue组件之间的传值:实现组件间数据流通的桥梁在Vue.js的开发过程中,组件之间的传值是构建复杂应用的关键。通过组件间的数据流通,我们可以实现组件之间的交互,从而构建出功能丰富、结构清晰的应用。本文将详细介绍Vue组件之间传值的方法,帮助开发者更好地理...
-
html块元素
1. ``:用于将页面内容划分为独立的、可样式的部分。2. ``:定义段落。3. `` 至 ``:定义标题,`` 表示最大的标题,`` 表示最小的标题。4. ``:定义无序列表。5. ``:定义有序列表。6. ``:定义列表项。7. ``:定义表格。8....
-
html插件,什么是HTML插件?
1. 视频和音频播放器:如HTML5的``和``元素,或者第三方插件如YouTube、Vimeo等视频平台提供的嵌入代码。2. 地图服务:如Google Maps或百度地图的API,允许在网页上嵌入交互式地图。3. 社交媒体分享按钮:允许用户直接从网页分享...
-
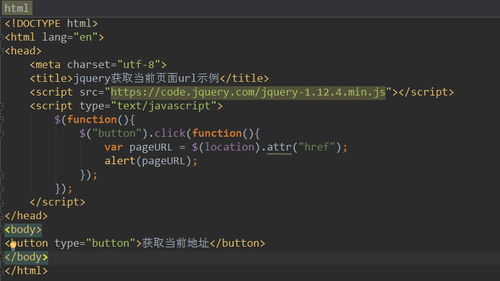
jquery获取select选中的值, 引入jQuery库
在 jQuery 中,你可以使用 `$.val` 方法来获取选中元素的值。如果你想要获取一个 `` 元素中选中的值,你可以这样做:```javascriptvar selectedValue = $.val;```例如,如果你的 `` 元素是页面上的第一个...
-
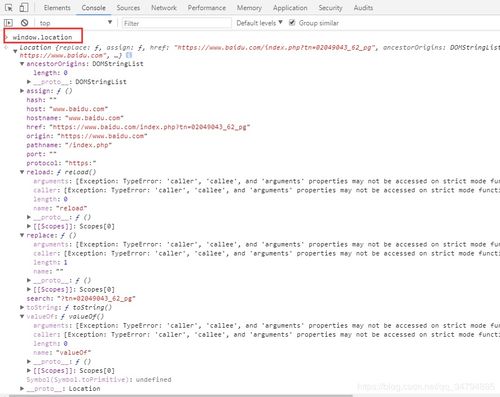
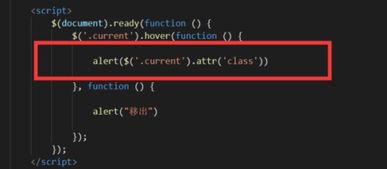
jquery获取当前时间,```htmlCurrent Time with jQuery$.ready{ function displayTime { var current = new Date; var hours = current.getHours; var minutes = current.getMinutes; var seconds = current.getSeconds;
要使用 jQuery 获取当前时间,你可以使用 JavaScript 的 `Date` 对象。以下是一个简单的示例,展示了如何使用 jQuery 来获取当前时间并将其显示在网页上:```htmlCurrent Time with jQuery$.ready...
-
vue移动端适配
移动端适配是开发移动应用时非常重要的一环,它确保应用在不同尺寸和分辨率的设备上都能提供良好的用户体验。在Vue.js中,有几种方法可以实现移动端适配,以下是几种常见的方法:1. 使用REM单位: REM(Root EM)是相对于根元素(html)的字体...
-
html5网页游戏,新时代的娱乐体验
HTML5网页游戏:新时代的娱乐体验HTML5网页游戏的优势1. 跨平台性HTML5网页游戏可以在各种设备上运行,包括PC、平板电脑、智能手机等。用户无需下载和安装任何客户端,只需打开浏览器即可畅玩,大大降低了游戏门槛。...
-
html设置背景, 背景颜色设置
HTML中设置背景可以通过以下几种方式实现:2. 使用CSS来设置背景,可以更灵活地控制背景的位置、重复方式、大小等: ```html body { backgroundimage: url; background...
-
html的i标签
```html我喜欢阅读 小说 和 诗歌。在数学中,π 是一个无理数。商标名称:Apple 和 Microsoft。这是意大利语单词 grazie,意思是“谢谢”。```html我喜欢阅读 小说 和 诗歌。使用CSS样式表可以提供更好的可维护性和灵活性,因...